jQuery EasyUI使用教程之过滤ComboGrid
来源:互联网 发布:淘宝的快递助手怎么用 编辑:程序博客网 时间:2024/06/10 15:09
Combogrid组件和Combobox组件的共同点是,除了都具有下拉面板以外,它们都是基于数据网格的。Combogrid组件可以过滤、分页,并具有其他一些数据网格的功能。本教程向您展示如何在一个Combogrid组件中过滤数据记录。
jQuery EasyUI最新试用版下载请猛戳>>

点击查看示例
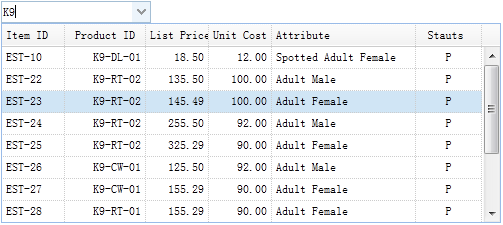
创建Combogrid
1
<inputid="cg"style="width:150px">1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
$('#cg').combogrid({panelWidth:500,url: 'form5_getdata.php',idField:'itemid',textField:'productid',mode:'remote',fitColumns:true,columns:[[{field:'itemid',title:'Item ID',width:60},{field:'productid',title:'Product ID',align:'right',width:80},{field:'listprice',title:'List Price',align:'right',width:60},{field:'unitcost',title:'Unit Cost',align:'right',width:60},{field:'attr1',title:'Attribute',width:150},{field:'status',title:'Stauts',align:'center',width:60}]]});Combogrid组件应该定义'idField'和'textField'属性。 'idField'属性存储组件值,'textField'属性在input文本框中显示文本消息。Combogrid组件可以以'local'或'remote'模式过滤记录。 在远程模式中,当用户输入字符到input文本框中,Combogrid将发送 'q' 参数到远程服务器。
服务器代码
form5_getdata.php
1
2
3
4
5
6
7
8
9
10
$q= isset($_POST['q']) ? strval($_POST['q']) : '';include'conn.php';$rs= mysql_query("select * from item where itemid like '%$q%' or productid like '%$q%'");$rows= array();while($row= mysql_fetch_assoc($rs)){$rows[] = $row;}echojson_encode($rows);下载EasyUI示例:easyui-form-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程>>
0 0
- jQuery EasyUI使用教程之过滤ComboGrid
- Jquery EasyUI使用ComboGrid
- jQuery-easyUI的使用:combogrid
- easyui 过滤ComboGrid
- EasyUI Combogrid的使用
- jQuery EasyUI使用教程之添加排序
- jQuery EasyUI使用教程之表单验证
- jquery easyui 中combogrid , datagrid 自定义分页
- jQuery EasyUI ComboGrid 集成分页、按键示例
- easyUI ComboGrid
- easyui ComboGrid
- easyui datagrid editors扩展之combogrid
- easyui datagrid editors扩展之combogrid
- 使用easyui-combogrid自动搜索提示
- EasyUI combogrid/combobox过滤时限制只能选择现有项
- easyui combogrid 本地模糊搜索过滤多列
- jQuery EasyUI使用教程之使用标记创建树形菜单
- jQuery EasyUI使用教程之构建CRUD应用程序
- Shell简介:什么是Shell,Shell命令的两种执行方式
- Tensorflow安装和环境的搭建
- 2016 acm香港网络赛 A题. A+B Problem
- Android MediaPlayer 设置音轨
- /usr/lib/python2.6/site-packages/pycurl.so: undefined symbol: CRYPTO_set_locking_callback
- jQuery EasyUI使用教程之过滤ComboGrid
- 20160920初次安装zabbix3.2.0
- 轻松搭建Kubernetes 1.2版运行环境
- android面试题分析总结
- 2017虹软校招算法题
- Hadoop学习6_基于hadoop2.2.0 的 hadoop2.0 yarn 总结
- 网络数据包收发流程(一):从驱动到协议栈
- JS 正则判断是否为汉字与数字
- Solr安装于Tomcat以及配置


