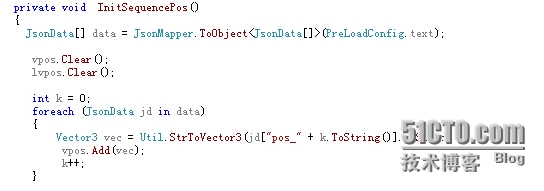
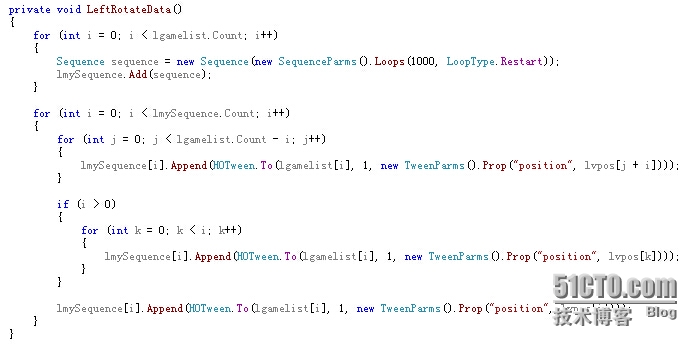
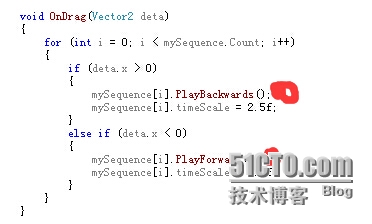
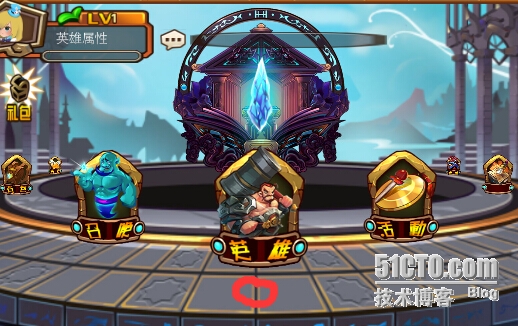
序厅旋转
来源:互联网 发布:天猫淘宝虎彪旗舰店 编辑:程序博客网 时间:2024/06/10 09:48
0 0
- 序厅旋转
- 厅
- 省厅通知
- 厅院春色[摄影]
- 青岛网厅
- 【u253】售货厅
- XX省XX厅信息网综合解决方案
- 且说刘知寨坐在厅上 水浒
- 厅、部、局、司区分大小
- 周庄印象之沈厅
- 广州公安局综合办证厅地址
- 广州公安局综合办证厅地址
- 江西省信息产业厅 启用RTX腾讯通
- 江西省信息产业厅 启用RTX腾讯通
- 奇才基本地工厅 基本原则枯萎
- 二在目标责任制厅地夺取
- 审计厅审计云发展意见
- 如何使用排练厅的音响
- Yii2.0中文开发向导——查询条件Where全解析
- 【时间管理】早起
- 0-1背包问题
- Android LayoutInflater原理分析,带你一步步深入了解View(一)
- hihocoder:#1148 : 2月29日,python版本
- 序厅旋转
- Semaphore
- CSRF攻击防范
- IBM SPSS Modeler算法系列------C&R Tree算法介绍
- js中定义变量加var和不加var的区别
- js数组及常用方法
- oracle 日期格式(to_char和to_date)
- Android adb命令大全(通过adb命令查看wifi密码、MAC地址、设备信息、操作文件、查看文件、日志信息、卸载、启动和安装APK等)
- Android 屏幕适配方案