前端技能之切图
来源:互联网 发布:tk免费域名注册网站 编辑:程序博客网 时间:2024/06/10 00:39
为何会有此文
Web界面构建过程中,切图是常是必不可少的一步,我认为做好这个工作需要做到:
- 清楚的知道需要切出什么样的图
- 熟悉一款图像处理的工具
剩下的基本就是体力活了。很多团队是没有“页面重构师”这一职位的,有时会把切图任务分配给UI设计师,而由于构建出某种样式界面的方法也多样的、并且大部分设计师没有界面开发经验,所以设计师往往不明确究竟要切出什么样的图,这一点在移动端体现的更为明显。
例如设计稿中有这样一个按钮:背景为有描边的圆角矩形,按钮上有一个icon和文字。大家在构建UI时会如何实现呢。
我想到的几种方法:
- 直接切出包含所有信息的一张图片
切出可伸缩的背景图,通过代码自动伸缩,然后切出icon 并打上文字
背景图和icon:


(为了能看清icon 我把透明的背景填充成了灰色)
- 通过代码绘制出背景、圆角、描边样式,icon采用图标字体 (关于图标字体,可以了解一下http://iconfont.cn/ http://fontawesome.io/这两个项目)
暂且不讨论各种方法的优劣,在实际项目中三种方式都会有人使用,恐怕很多设计师是不了解UI构建中这些细节的,这就需要工程师和设计师描述清楚每一张图的需求,增加了沟通成本,切图稍有不慎会影响显示效果。
相比而言,我认为工程师自己学习一下图像工具的使用可以达到事半功倍的效果,于是便有了此文。
第一次写技术博客,受限于本人水平,有写的不如意的地方还请见谅和指正,本文适合不太会切图的工程师们阅读。
PS中相关功能
关于切图的工具,这里我们使用Photoshop(以下以Photoshop CC版本为例,不同版本可能存在一些差异),因为他更灵活、适用场景更广。
介绍一下使用PS切图时常用到的功能:
首先是图像菜单中的命令

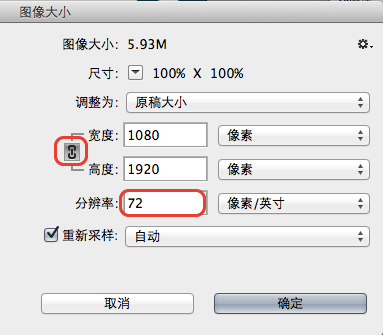
图像>图像大小
这个好理解,就是修改图像的尺寸

需要注意的就是 一般情况下,为防止图像调整尺寸时失真,我![image]们会锁定宽高比(图中锁的按钮),另外用于屏幕上显示的图像分辨率一般设为72。想了解更多关于图像和分辨率知识 建议阅读http://helpx.adobe.com/cn/photoshop/using/image-size-resolution.html
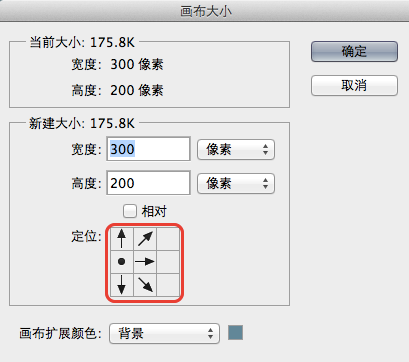
图像>画布大小
画布大小是图像的完全可编辑区域。好比你在一张纸上作画,发现纸张不够大时,可以通过这个选项来扩大可绘区域。
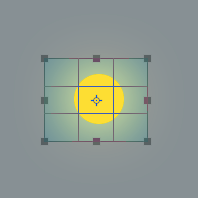
例如,下面200 * 200的图像中心有一个圆,当我把画布大小调整后,图像大小变为300 * 200,而图像中的圆的尺寸并未发生变化。你可以通过“定位”来编辑新画布的位置。



图像>裁剪
这条命令用来从图像中裁剪出所需部分。
使用方法:用选区工具从图像中选出要保留的部分,执行“图像”>“裁剪”命令。



图像>裁切
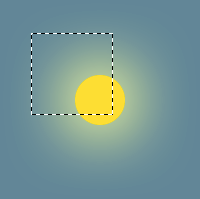
常用于移去图像中不需要的透明区域。如下图,透明的背景上有一个球,画布的大小比球所需的区域大得多,使用“图像”>“裁切”命令可以得到非透明像素的最小区域图像。



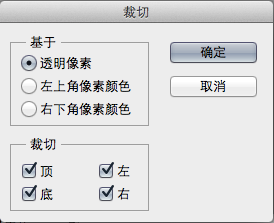
通过勾选“顶”、“底”、“左”、“右”可以选择需要修正的区域。
该命令同样适用于非透明背景的图像,选择“左上角像素颜色”或“右下角像素颜色”可从图像中移去左上角或右下角像素颜色的区域。
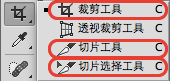
再看到工具栏中切图相关的工具:

裁剪工具
 裁剪工具的使用和“图像>裁剪”命令类似。
裁剪工具的使用和“图像>裁剪”命令类似。
选择裁剪工具后,可以在图像中框选出一块区域,双击后图像会移去未选中的区域。

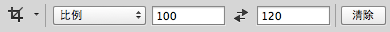
在框选过程中可以通过工具栏中的参数来限定区域。如限定宽高、限定宽高比。

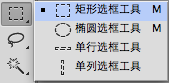
切片工具&&切片选择工具
而在实际项目中,往往遇到的是一整个设计稿中有大量图片需要切出来,这就需要用到切片工具了。
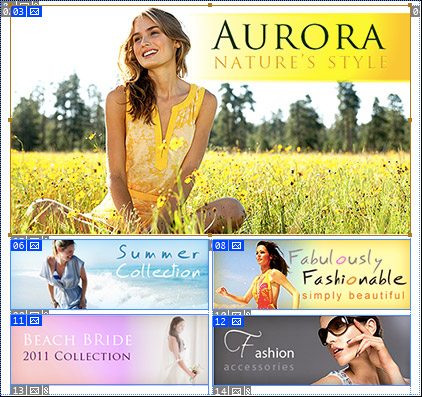
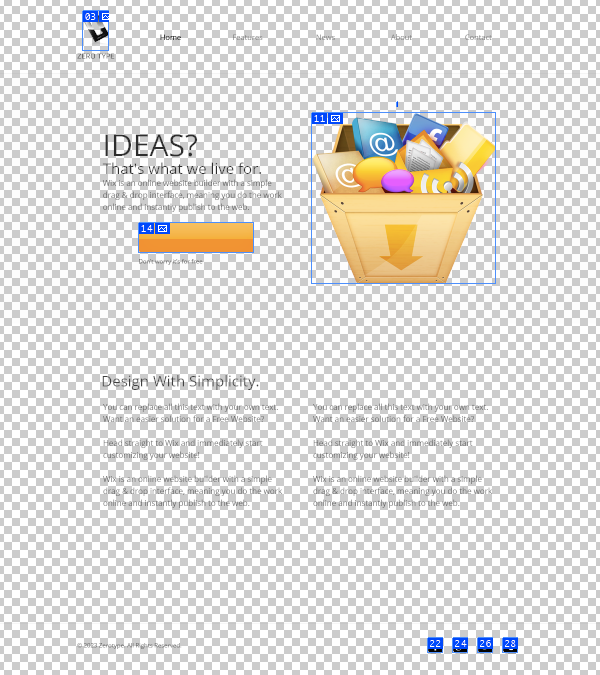
选择切片工具 可以在图像中划分出若干个区域,如下图:
可以在图像中划分出若干个区域,如下图:

蓝色标注的区域我我划分出的切片,灰色标注的为PS自动产生的切片。
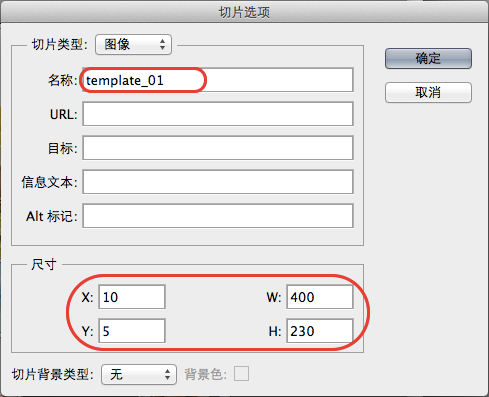
使用 可以编辑已经划分出的切片,你可以调整他的位置、大小和对齐。如需更精准的控制你的切片,可以右击该切片在“切片选项”中通过数值设置。“名称”选项既输出图片的文件名。
可以编辑已经划分出的切片,你可以调整他的位置、大小和对齐。如需更精准的控制你的切片,可以右击该切片在“切片选项”中通过数值设置。“名称”选项既输出图片的文件名。

文件>存储为 Web 和设备所用格式
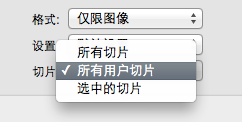
调整好图像,就可以开始输出了,使用“存储为 Web 和设备所用格式”命令,可以得到更优化、更适合用于构建UI的图片。执行该命令后可以对文件的格式、压缩率等参数进行配置。(想了解关于格式,推荐阅读一下这篇博文 http://ued.taobao.org/blog/2010/12/jpg_png/)如果图像中包含切片,你可以选取你所需要输出的切片,也可以选择输出用户切片或者全部切片。

切图实战
我使用了来自freewebsitetemplates.com的素材用来演示一下切图,你可以从http://www.freewebsitetemplates.com/preview/zerotype/获取到该素材。下面介绍一下我常使用的三种切图方法,仅以素材中的首页做个示范。
打开下载到的资源,可以看到里面有一个PSD文件及若干html文件,打开PSD文件,分析下,大概有这几个地方需要输出切图:

普通切图法
普通切图方法就是使用切片工具&&切片选择工具,在设计稿上调整好切片然后输出。
下面开始划分出我们需要的切片(注意:设计稿中已经包含原作者留下的切片,为防干扰最好使用切片选择工具把这些切片删除)。早期的浏览器对含透明通道的PNG图支持不好,所以处理含透明通道的图时我们一般使用GIF,或者索性把图形连同背景合并到一起输出不透明的图。而随着前端技术的发展和古老浏览器的淘汰,现在更好的做法是使用透明通道的PNG图片,既保证了图像质量又保证了图片在不同页面中都能适应。
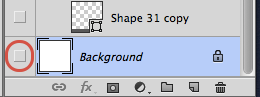
要输出透明的切图,我们需要把PS中显示背景的图层隐藏。找这些填充背景的图层,点击“小眼睛”隐藏图层(图层是PS中比较重要的概念,建议阅读http://helpx.adobe.com/content/help/cn/photoshop/topics/layers.html了解更多)。

页面上这个按钮的处理,为了页面的可读性和图片能复用,我们只需要背景,所以也把文字隐藏。
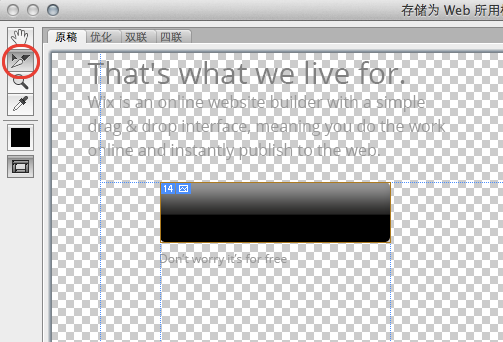
现在手中的设计稿应该变成这个样子了

可以输出切图了,使用“文件>存储为 Web 和设备所用格式”命令,简单配置一下图片选项,然后选择一个路径,保存“所有用户切片”。

还没完,为了更好的体验,网页中的按钮是需要有悬停效果的,有经验的设计师早就准备好了,只不过这些效果的图层没有显示。找到并显示这个图层:

再次使用“文件>存储为 Web 和设备所用格式”命令,不过这次我们只要存这一张图就行了,在“存储为 Web 和设备所用格式”对话框中使用切片选择工具选中改切片,然后保存“选中的切片”。

文艺切图法
可以看到,普通切图法需要手动编辑切片,耗时耗力,当设计稿元素较多时容易出错。其实在处理大量图片时,我们常用到PS的脚本功能来对图像进行批处理,切图这一工作也可以通过脚本来实现半自动化。PS中预置了一些脚本,你也可以自己录制脚本,例如有时需要把一批大尺寸的图按比例转换成小尺寸图,就可以通过脚本来实现。(想更多了解PS中脚本功能 建议阅读http://helpx.adobe.com/content/help/cn/photoshop/topics/automation.html)
“文件>脚本>将图层导出到文件”这条命令是PS中预置的一个脚本,正如你想要的,他会把设计稿中的图层输出成图片。用这种方式切图,为了不破坏设计稿、脚本运行速度更快,我建议新建一个文档来进行。
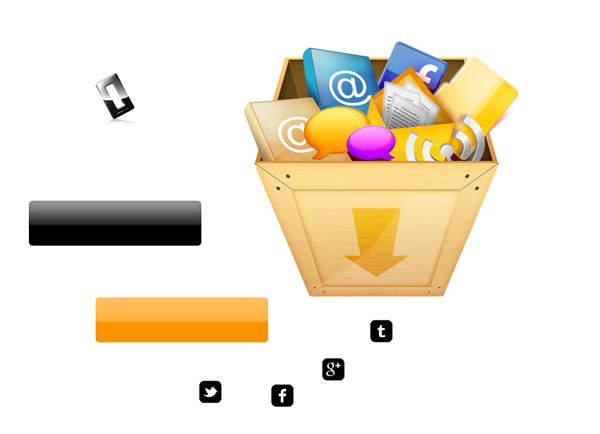
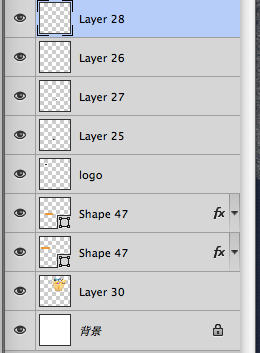
新建一个尺寸为800*800的文档,把需要切图的元素拖动到这个文档中来,位置随意摆放,因为这个脚本会将“图层导出到文件”,所以有些元素可能包含多个图层的要使用“图层>合并图层”将他们合并。你现在的文档和图层管理器应该是这样的:


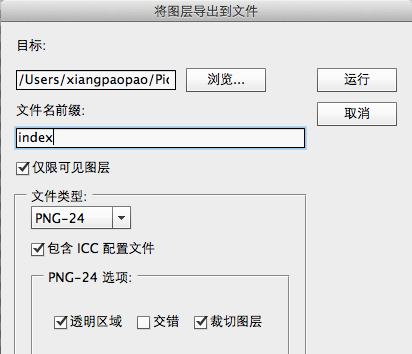
执行“文件>脚本>将图层导出到文件”

ok,在PS自动执行一系列操作后,就得到所有的切图了。
2B切图法
2B切图法就是使用裁剪工具,将设计稿中的每个元素分别提取出来并单独存储,仅需要输出少量图片或是要对图像局部调整时才使用此方法。
后话
在我看来,切图本身并没有多少技术含量,但这个环节却经常出问题。经常见到设计师抱怨开发人员没能还原设计稿中的效果,其中一条重要原因就是:设计师不明确切图的所有需求,而工程师们又不会或不愿意自己切图。这就好多人共同开发产品时,前端和后端都各人自扫门前雪,这样工作是很难协作下去的。
Over!Thanks GitHub! Thanks Freewebsitetemplates!
原文地址:https://github.com/xiangpaopao/blog/issues/2
----------我是萌萌哒分割线----------
以下是通过看慕课【前端工程师必备的PS技能——切图篇】,总结的一些技巧
首先比如ctrl+;打开关闭所有参考线,双击标尺快速打开首选项,ctrl+R打开关闭标尺,tab切换ps界面,添加自定义工作区等等一些小技巧;
最主要的是三个方法
1.一般切图法:切片工具
2.精准切图,导出图层为文件,即利用ps脚本来切图,但是我用的时候图层较多的时候比较费时间,不如第一种方法来的快
3.扩展工具切图,首先打开首选项,增效工具,启用生成器。文件-->生成-->图像资源。然后更改图层名字问XX.png或XX.jpg或200% XX @2x.png或XX.svg等,即可自动创建一个文件夹存放切图结果。svg用st打开会有代码。
4.当然还有其他的一些扩展工具比如复制css等一些优秀的功能
- 前端技能之切图
- 前端切图技能总结
- 前端切图PS技能
- 前端必备技能之Photosh切图
- 前端必备技能之Photosh切图
- 前端必备技能之Photosh切图
- 前端工程师切图技能——PS工具准备
- 前端必备技能之AJAX的实现原理
- 前端必备HTTP技能之同源策略详解
- 前端工程师的技能
- 前端技能汇总
- 前端工程师必备技能
- 前端技能图谱
- 前端工程师必备技能
- 前端必备实习技能
- web前端-ps技能
- 前端开发技能图谱
- 前端页面小技能
- Zookeeper初步认识
- pie图里data数据(数组显示)
- 多线程编程中条件变量和虚假唤醒(spurious wakeup)的讨论
- POJ 1797-Heavy Transportation(Dijkstra + 二分答案)
- C#学习5
- 前端技能之切图
- Python之简单的SMTP发送邮件详细教程附代码
- 用CSDN Markdown在线编辑器写博客
- C语言 作业四 函数专题
- ThreadLocal的使用
- NSOperation及其子类简单介绍和使用
- 微信摇一摇-----加速度传感器的使用
- C#学习5
- int [] is an instance of Object



