Axure产品原型在手机上如何运行
来源:互联网 发布:淘宝多少天默认收货 编辑:程序博客网 时间:2024/06/02 23:25
文章链接:http://www.woshipm.com/pmd/117713.html
增哥导读:在一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过。下面看看方法吧。

点击图片看大图
图1 模拟丁香园的高保真原型
在一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过,如图1(注:上图是仿照丁香园的家庭用药,做的一个高保真原型,算是免费给丁香园打广告,是不是考虑给我点广告费?哈哈)。
原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为iphone5s
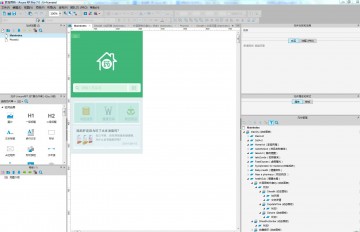
1、首选是制作高保真原型,如图2:

(注:高保真原型最好不要用太多内部框架嵌套,加载速度有点慢,还是用动态面板慢慢做,层级多了要有耐心)
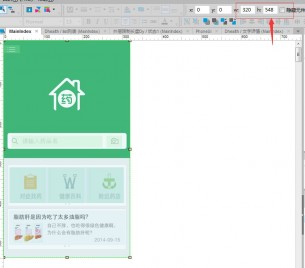
iOS的屏幕尺寸目前是有限的几种,原型尺寸要和其一致。比如iphone5s视网膜下像素为640*1136(The default full screen size of the iPhone 5 is 320 x 568 px (w x h).就是说320*568已经可以铺满全屏,不过,由于Axure导出的原型在iOS上处理status bar时有问题,需要在高度上减去status bar的高度20,就为320*548,所以保证原型的高宽为320和548,如图3整体高度为548px:

点击图片看大图
图3 高宽为320*548
2、F8进行生成设置,设置如下图4:

点击图片看大图
图4 配置设置
按照上图,设置参数(注:不过闪屏页面一直无法出现,这个问题我也没得到解决,有解决的可以回复我)
3、生成原型文件,上传到axureshare或者放置在EasyWebSevr的根目录下,用本机IP替代电脑名称,获得完整路径。(不清楚的点击上期内容如何用EasyWebSvr搭建axure本地环境)
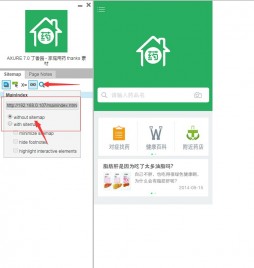
4、复制生成的html中原型链接,选择without Sitemap,如图5:
点击图片看大图
图5 复制链接
5、在safari中粘贴链接,并打开,已经可以看到和屏幕宽度的界面,并添加到主屏幕,如图6:。

点击图片看大图
图6 添加到主屏幕
6、可以通过桌面的快捷icon,进入原型,这个时候已经适配了手机,躺着桌面的icon,丝毫不会让人看得出是原型,下图7:

点击图片看大图
图7 test桌面icon快捷启动
本文作者:某人某年; 转载自:简书
- Axure产品原型在手机上如何运行
- Axure产品原型在手机上如何运行
- Axure产品原型在手机上如何运行
- axure产品原型在手机上运行
- 学习笔记:axure 高级教程 5Axure产品原型在手机上如何运行
- 【Axure手机原型】手机产品的规划和设计
- 【Axure手机原型】手机产品的规划和设计
- 【Axure手机原型】手机产品的规划和设计
- 【Axure手机原型】手机产品的规划和设计
- 如何在手机上查看APP原型
- 产品原型通过局域网在手机上的展示
- 【axure手机原型】沟通篇之产品经理讨厌吗?
- 【axure手机原型】沟通篇之产品经理讨厌吗?
- 【axure手机原型】移动产品的设计思路谈
- 【axure手机原型】移动产品的设计思路谈
- 在IOS设备上演示axure原型
- Symbian应用程序如何在手机上运行:
- 产品原型开发工具---Axure
- 数据库设计
- Android APK反编译实战
- spark中 进行高维矩阵的SVD分解(2)
- QT中的PRI文件
- Oracle EBS OM销售订单行状态“施实”处理方法
- Axure产品原型在手机上如何运行
- 全新Linux学习路线图及入门教程
- 注释是恶魔,请不要再写一行注释
- Redhat6安装CentOS的yum
- 以产品调价需求为例,谈谈决策树分类算法
- iOS中UIWebView的使用详解
- 用NIB创建控件时常用到的两个方法
- 堆与栈在内存里是怎么分配的?(百度)
- 1维连续子数组和2维连续子数组的最大和


