Android简单自定义控件做法
来源:互联网 发布:mysql更改密码的命令 编辑:程序博客网 时间:2024/06/10 05:34
很多时候android常用的控件不能满足我们的需求,那么我们就需要自定义一个控件了。今天做了一个自定义控件的实例,来分享下。
首先定义一个layout实现按钮内部布局:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <ImageView
- android:id="@+id/imageView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:paddingBottom="5dip"
- android:paddingLeft="40dip"
- android:paddingTop="5dip"
- android:src="@drawable/right_icon" />
- <TextView
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:layout_marginLeft="8dip"
- android:text="确定"
- android:textColor="#000000" />
- </LinearLayout>
接下来写一个类继承LinearLayout,导入刚刚的布局,并且设置需要的方法,从而使的能在代码中控制这个自定义控件内容的显示。
- public class ImageBtn extends LinearLayout {
- private ImageView imageView;
- private TextView textView;
- public ImageBtn(Context context) {
- super(context);
- // TODO Auto-generated constructor stub
- }
- public ImageBtn(Context context, AttributeSet attrs) {
- super(context, attrs);
- // TODO Auto-generated constructor stub
- LayoutInflater inflater=(LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- inflater.inflate(R.layout.imagebtn, this);
- imageView=(ImageView) findViewById(R.id.imageView1);
- textView=(TextView)findViewById(R.id.textView1);
- }
- /**
- * 设置图片资源
- */
- public void setImageResource(int resId) {
- imageView.setImageResource(resId);
- }
- /**
- * 设置显示的文字
- */
- public void setTextViewText(String text) {
- textView.setText(text);
- }
- }
在需要使用这个自定义控件的layout中加入这控件,只需要在xml中加入即可。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <cn.com.karl.view.ImageBtn
- android:id="@+id/btn_right"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:background="@drawable/btn"
- />
- <cn.com.karl.view.ImageBtn
- android:id="@+id/btn_error"
- android:layout_marginLeft="5dp"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:background="@drawable/btn"
- />
- </LinearLayout>
这里用到了背景图片 在drawable/btn.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:state_focused="true" android:state_pressed="false" android:drawable="@drawable/btn_normal"></item>
- <item android:state_pressed="true" android:drawable="@drawable/btn_white"></item>
- <item android:state_checked="true" android:drawable="@drawable/btn_white"></item>
- <item android:state_focused="false" android:state_pressed="false" android:drawable="@drawable/btn_normal"></item>
- </selector>

最后在activity中设置该控件,和其他控件差不多:
- public class IdentifyButtonActivity extends Activity {
- private ImageBtn imageBtn1;
- private ImageBtn imageBtn2;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.identifybutton);
- imageBtn1=(ImageBtn) this.findViewById(R.id.btn_right);
- imageBtn2=(ImageBtn) this.findViewById(R.id.btn_error);
- imageBtn1.setTextViewText("确定");
- imageBtn2.setTextViewText("取消");
- imageBtn1.setImageResource(R.drawable.right_icon);
- imageBtn2.setImageResource(R.drawable.error_icon);
- imageBtn1.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(getApplicationContext(), "点击的正确按钮", 1).show();
- }
- });
- imageBtn2.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(getApplicationContext(), "点击的错误按钮", 1).show();
- }
- });
- }
- }
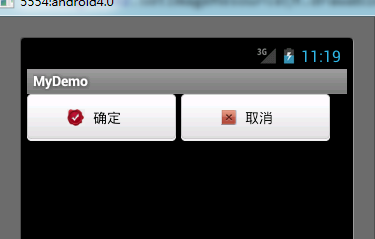
最后看看我们自定义控件的效果吧!

点击后还有按下按钮的效果。
0 0
- Android简单自定义控件做法
- Android简单自定义控件做法
- Android自定义简单控件(一)
- Android自定义简单控件(二)
- Android 自定义控件简单Demo
- ToggleButton开关按钮,自定义控件的做法
- 编写ATL控件的简单做法
- android UI(2)自定义控件简单使用
- Android自定义组合控件---简单导航栏
- Android自定义组合控件---简单导航栏
- 漂亮简单的Android 自定义 Switch 控件!
- android的自定义控件简单(一)
- android的自定义控件简单(二)
- android自定义控件的简单实现
- Android自定义控件简单实现ratingbar效果
- Android自定义控件(含简单栗子)
- android 自定义控件---简单的加载View
- Android自定义简单控件--星级评价
- Block
- LA-3883 & POJ-3518 Prime Gap 解题报告
- vm三种连接方式bridge, nat, host-only
- android属性动画使用方法
- udp socket的bind问题
- Android简单自定义控件做法
- linux系统下实现mysql热备份详细步骤(mysql主从复制)
- 如何装出高逼格的64位win7系统
- 8个超炫酷的HTML5动画演示及源码
- Java 基础知识汇总 - 04
- 让 windows 下的命令行程序 cmd.exe 用起来更顺手
- eclipse下安装破解jrebel5.5.2以及jetty下热部署
- maven 3.2.5 的安装及简单示例
- Android 混淆代码总结


