jquery 孩子和兄弟选择器
来源:互联网 发布:雅思还是托福 知乎 编辑:程序博客网 时间:2024/06/09 17:32
Jquery 孩子和兄弟选择器分为4类,1 后代选择器(A B) ;2 孩子选择器(A>B) ;3相邻兄弟选择器(A+B); 一般兄弟选择器(A~B). 以下让我们通过一个例子来理解它们的不同。
首先,你必须理解孩子和兄弟之间的不同即child和sibling的不同。看一下例子:
<h1>Child and Sibling Selectors example</h1>
<divclass="person1">
<divclass="child">
<divclass="grandchild">
<divclass="great-grandchild">
I'm the great grandchild.</div>
I'm the grandchild.</div>
I'm the first child.</div>
<divclass="child">
I'm the second child.</div>
<divclass="child">
I'm the third child.</div>
I'm person1</div>
<pclass="person2">I'm person2</p>
<pclass="person3">I'm person3</p>

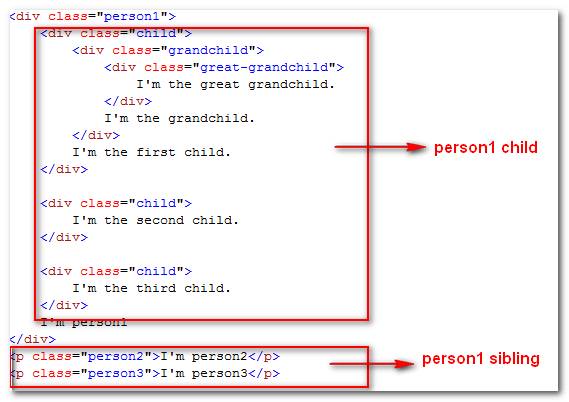
所有的div元素在<div class=”person1”>元素下的元素,都是孩子,person1 ,person2,person3 都是兄弟的关系。
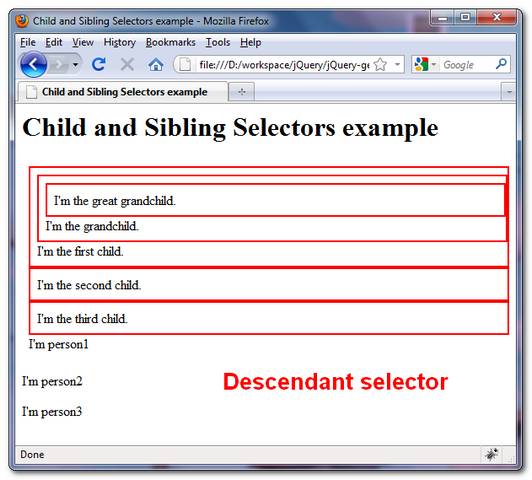
1 后代选择器(A B)
后代选择器,用来选择A元素的所有孩子,孙子,及它的所有后代中的B元素。
$(".person1 div").css("border", "2px solid red")

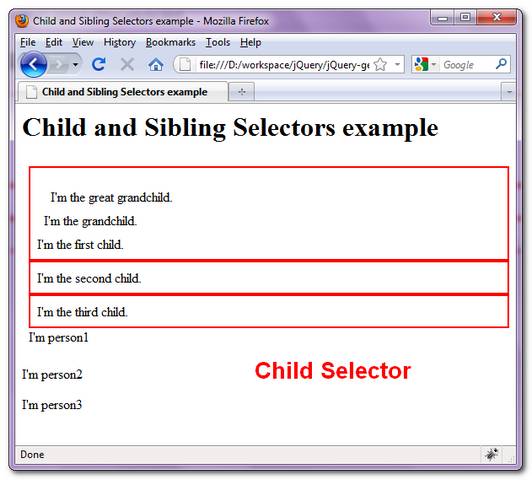
2 孩子选择器 (A>B)
孩子选择器用来选择A元素标签的所有孩子标签中的B标签。
$(".person1 > div").css("border", "2px solid red");
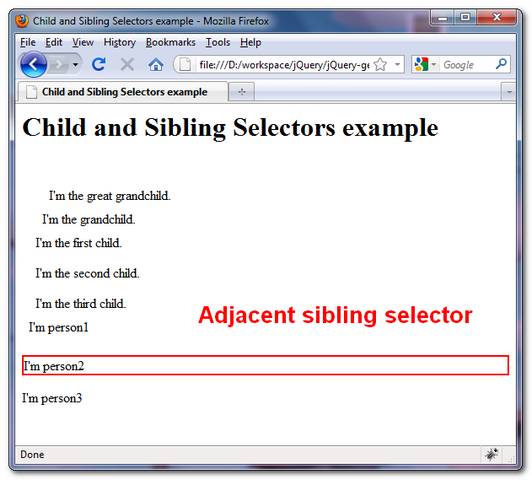
3 相邻兄弟选择器。
相邻兄弟选择器用来选择A的相邻元素标签中的B标签。
$(".person1 + p").css("border", "2px solid red");
4 一般性的兄弟选择器(A ~B)
一般性兄弟选择器用来选择A的兄弟元素标签中的所有B标签。

0 1
- jquery 孩子和兄弟选择器
- JQuery获取子孩子和兄弟元素的方法
- jQuery孩子过滤选择器
- 兄弟选择器(+ 和 ~)
- JQuery选择器杂记祖宗和后代 父亲和儿子 临近兄弟 普通兄弟
- jquery 的兄弟 父亲 孩子的方法
- 孩子兄弟法 建立树和森林
- 树和森林的孩子兄弟结构
- CSS相邻兄弟选择器和普通相邻兄弟选择器
- [jQuery] 2.2层级选择器(包含选择器,子选择器,相邻选择器,兄弟选择器)
- 兄弟选择器
- 兄弟选择器
- 兄弟选择器
- 使用C++ 和 孩子兄弟表示法实现树
- 相邻选择器、兄弟选择器
- 兄弟选择器和相邻选择器按正序控制兄弟元素和相邻元素的样式
- jQuery选择器和JS选择器
- js选择器和jquery选择器
- 软件质量之道:PCLint之一
- 尴尬者的求职指南
- 输入流、输出流的特性和读写方法
- HDU 3339 In Action
- android初认识(各种配置环境搭载)
- jquery 孩子和兄弟选择器
- GCC源码分析(2):从C代码到GIMPLE
- test
- kindle 电子书
- Centos下python pip安装使用详解
- 黑马程序员--Java基础之API
- Wikioi P1135 选择客栈
- RHadoop环境搭建
- 阿里巴巴开源DataSource项目-Druid