iOS中在UILabel显示不同的字体和颜色,增加下划线
来源:互联网 发布:世界银行wdi数据库 编辑:程序博客网 时间:2024/05/20 02:52
原文地址:http://my.oschina.net/CarlHuang/blog/138363
在项目开发中,我们经常会遇到在这样一种情形:在一个UILabel 使用不同的颜色或不同的字体来体现字符串,在iOS 6 以后我们可以很轻松的实现这一点,官方的API 为我们提供了UILabel类的attributedText, 使用不同颜色和不同字体的字符串,我们可以使用NSAttributedText 和 NSMutableAttributedText 类来实现。
.h 文件
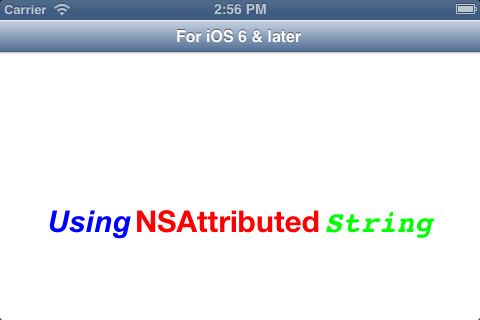
@interface ViewController : UIViewController@property (nonatomic, strong) IBOutlet UILabel *attrLabel;- (IBAction)next:(id)sender;@endself.title = @"For iOS 6 & later";NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:@"Using NSAttributed String"];[str addAttribute:NSForegroundColorAttributeName value:[UIColor blueColor] range:NSMakeRange(0,5)];[str addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(6,12)];[str addAttribute:NSForegroundColorAttributeName value:[UIColor greenColor] range:NSMakeRange(19,6)];[str addAttribute:NSFontAttributeName value:[UIFont fontWithName:@"Arial-BoldItalicMT"size:30.0] range:NSMakeRange(0, 5)];[str addAttribute:NSFontAttributeName value:[UIFont fontWithName:@"HelveticaNeue-Bold"size:30.0] range:NSMakeRange(6, 12)];[str addAttribute:NSFontAttributeName value:[UIFont fontWithName:@"Courier-BoldOblique"size:30.0] range:NSMakeRange(19, 6)];attrLabel.attributedText = str;效果图:

如果想在iOS6.0以前版本实现这个效果,需要使用到一个第三方库TTTAttributedLabel,同时还有导入CoreText.frame框架.
增加下划线:
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 100, 300, 100)];
- iOS中在UILabel显示不同的字体和颜色,增加下划线
- 小胖说事41-----iOS中在UILabel显示不同的字体和颜色,增加下划线和删除线
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色(转)
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色(转)
- iOS 在UILabel显示不同的字体和颜色 NSMutableAttributedString
- iOS 在UILabel显示不同的字体和颜色(转)
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色(转)
- iOS 在UILabel显示不同的字体和颜色
- iOS 在UILabel显示不同的字体和颜色
- 一个例子让你了解Java反射机制
- Android 开发 之 Fragment 详解
- 基于倒频谱的语音识别
- XMPP协议的命名空间
- Android 四大存储之 SharedPreference
- iOS中在UILabel显示不同的字体和颜色,增加下划线
- Lucene学习极好的博客
- Android开发之Toast提示的优化
- 95后“Z一代”要成年了,准备好迎接他们了么?
- KMP - 字符串查找算法
- jquery隐藏显示元素:$('#id').css('display','none');$('#id').hide();
- 鸟哥私房菜基础篇: 第零章、計算機概論
- 用springmvc作接口时返回json数据中文乱码
- WPF下ListView 绑定xml数据源的方案


