EasyUi的DataGrid组件扩展,显示统计当前页信息
来源:互联网 发布:python wi fi破解 编辑:程序博客网 时间:2024/06/10 04:38
// 为datagrid开启统计功能02$('#list').datagrid({03 ..... // 此处代码略04 showFooter :true,05 onLoadSuccess :function() {06 $('#list').datagrid('statistics');07 }08});09// 统计某列(参照金额列)10<table id="list">11 <thead>12 <tr>13 <th field="no"width="100">序号</th>14 <th field="data"width="100">日期</th>15 <th field="money"width="100"16 formatter="formatMoney"align="right"17 sum="true"avg="true" min="true" max="true">金额(元)</th>18 <th field="status"width="60" sortable="true">有效状态</th>19 </tr>20 </thead>21</table>2. [图片] 效果演示

3. [文件] easyui.plugin.js ~ 3KB 下载(160)
001$.extend($.fn.datagrid.methods, {002 statistics:function (jq) {003 varopt=$(jq).datagrid('options').columns;004 varrows = $(jq).datagrid("getRows");005 006 varfooter = new Array();007 footer['sum'] ="";008 footer['avg'] ="";009 footer['max'] ="";010 footer['min'] ="";011 012 for(vari=0; i<opt[0].length; i++){013 if(opt[0][i].sum){014 footer['sum'] = footer['sum'] + sum(opt[0][i].field)+',';015 }016 if(opt[0][i].avg){017 footer['avg'] = footer['avg'] + avg(opt[0][i].field)+',';018 }019 if(opt[0][i].max){020 footer['max'] = footer['max'] + max(opt[0][i].field)+',';021 }022 if(opt[0][i].min){023 footer['min'] = footer['min'] + min(opt[0][i].field)+',';024 }025 }026 027 varfooterObj = new Array();028 029 if(footer['sum'] !=""){030 vartmp = '{' + footer['sum'].substring(0,footer['sum'].length - 1) +"}";031 varobj = eval('(' + tmp + ')');032 if(obj[opt[0][0].field] == undefined){033 footer['sum'] +='"' + opt[0][0].field + '":"<b>当页合计:</b>"';034 obj = eval('({'+ footer['sum'] +'})');035 }else{036 obj[opt[0][0].field] ="<b>当页合计:</b>" + obj[opt[0][0].field];037 }038 footerObj.push(obj);039 }040 041 if(footer['avg'] !=""){042 vartmp = '{' + footer['avg'].substring(0,footer['avg'].length - 1) +"}";043 varobj = eval('(' + tmp + ')');044 if(obj[opt[0][0].field] == undefined){045 footer['avg'] +='"' + opt[0][0].field + '":"<b>当页均值:</b>"';046 obj = eval('({'+ footer['avg'] +'})');047 }else{048 obj[opt[0][0].field] ="<b>当页均值:</b>" + obj[opt[0][0].field];049 }050 footerObj.push(obj);051 }052 053 if(footer['max'] !=""){054 vartmp = '{' + footer['max'].substring(0,footer['max'].length - 1) +"}";055 varobj = eval('(' + tmp + ')');056 057 if(obj[opt[0][0].field] == undefined){058 footer['max'] +='"' + opt[0][0].field + '":"<b>当页最大值:</b>"';059 obj = eval('({'+ footer['max'] +'})');060 }else{061 obj[opt[0][0].field] ="<b>当页最大值:</b>" + obj[opt[0][0].field];062 }063 footerObj.push(obj);064 }065 066 if(footer['min'] !=""){067 vartmp = '{' + footer['min'].substring(0,footer['min'].length - 1) +"}";068 varobj = eval('(' + tmp + ')');069 070 if(obj[opt[0][0].field] == undefined){071 footer['min'] +='"' + opt[0][0].field + '":"<b>当页最小值:</b>"';072 obj = eval('({'+ footer['min'] +'})');073 }else{074 obj[opt[0][0].field] ="<b>当页最小值:</b>" + obj[opt[0][0].field];075 }076 footerObj.push(obj);077 }078 079 080 081 if(footerObj.length > 0){082 $(jq).datagrid('reloadFooter',footerObj);083 }084 085 086 functionsum(filed){087 varsumNum = 0;088 for(vari=0;i<rows.length;i++){089 sumNum += Number(rows[i][filed]);090 }091 return'"' + filed + '":"'+ sumNum.toFixed(2) +'"';092 };093 094 functionavg(filed){095 varsumNum = 0;096 for(vari=0;i<rows.length;i++){097 sumNum += Number(rows[i][filed]);098 }099 return'"' + filed + '":"'+ (sumNum/rows.length).toFixed(2) +'"';100 }101 102 functionmax(filed){103 varmax = 0;104 for(vari=0;i<rows.length;i++){105 if(i==0){106 max = Number(rows[i][filed]);107 }else{108 max = Math.max(max,Number(rows[i][filed]));109 }110 }111 return'"' + filed + '":"'+ max +'"';112 }113 114 functionmin(filed){115 varmin = 0;116 for(vari=0;i<rows.length;i++){117 if(i==0){118 min = Number(rows[i][filed]);119 }else{120 min = Math.min(min,Number(rows[i][filed]));121 }122 }123 return'"' + filed + '":"'+ min +'"';124 }125 }126});4. [代码]补充说明
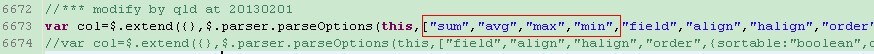
1使用前需要先导入 easyui.plugin.js 文件,另外需要修改easyui的datagrid组件源码,见下图5. [图片] 1.jpg

原文出处:http://www.oschina.net/code/snippet_659525_20039
0 0
- EasyUi的DataGrid组件扩展,显示统计当前页信息
- EasyUi的DataGrid组件扩展,统计当前页信息
- 学习easyUI 扩展的Editable DataGrid组件
- Easyui 表格datagrid 的单元格内容显示方式扩展
- 如何解决easyui-datagrid分页组件中文显示的问题
- 如何解决easyui-datagrid分页组件中文显示的问题
- easyUI datagrid显示摘要信息在页脚
- [easyUI]Datagrid组件的使用
- easyui-datagrid的detailview扩展动态显示行数据详细内容(C#MVC)
- easyUI组件datagrid的二次封装
- EasyUI的datagrid组件实现分页
- EasyUI 之 DataGrid分页组件中文显示的两种方法(语言的切换)
- EasyUI 之 DataGrid分页组件中文显示的两种方法(语言的切换)
- EasyUI datagrid datetimebox扩展
- easyui datagrid 扩展
- easyui datagrid json扩展
- easyui datagrid 扩展方法
- EasyUI 之 DataGrid分页组件中文显示的两种方法
- Myeclipse内存溢出问题
- qt+v4l2
- 矩阵乘法专题3——bzoj 1898 [Zjoi2004]Swamp 沼泽鳄鱼 题解
- mysql binlog
- 一维数组的两种访问方式
- EasyUi的DataGrid组件扩展,显示统计当前页信息
- Fatal error: Call to undefined function oci_connect() in D:\xampp\php\includes\myfun2.php on line 19
- jquery 工程开发指南
- 在Android中修改快捷方式的图标
- Android中自定义对话框(Dialog) (转)
- C# 控制台程序显示MessageBox
- Cloudera Hadoop 4 实战课程课程分享
- 解决小米手机无法收到开机广播的问题
- 俏情人正品2014新款男士短袖T恤 特价39元包邮


