矢量图标的管理和应用
来源:互联网 发布:金融数据分析师骗局 编辑:程序博客网 时间:2024/06/10 09:22
http://ucdchina.com/snap/12080
矢量图标的管理和应用
设计的循环
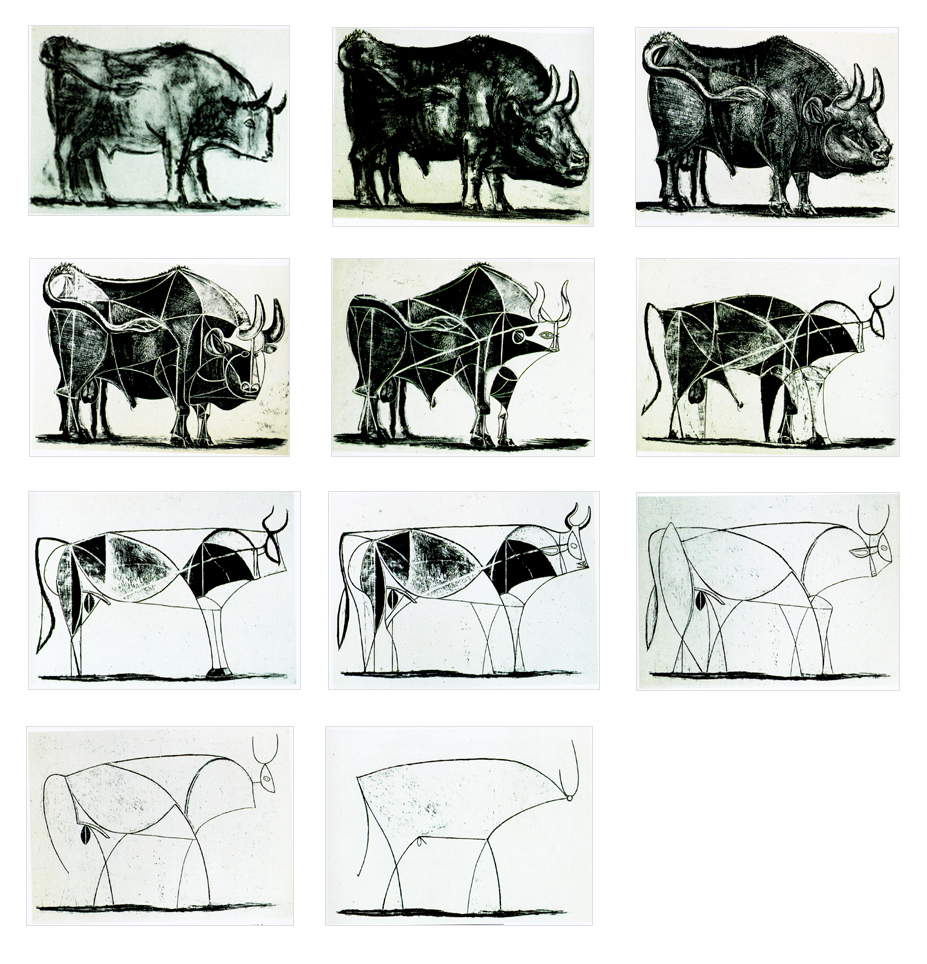
毕加索终生喜欢画牛。年轻时他画的牛体形庞大,有血有肉,威武雄壮。但随着年龄的增长,他画的牛越来越突显筋骨。到他八十多岁时,他画的牛只有瘳瘳数笔,乍看上去就象一副牛的骨架。那些牛的外在的皮毛、血肉全没有了,只剩一副具有牛的神韵的骨架了。
设计也同样,过去我们借助工具希望把我们的设计做的很饱满很逼真,通过渐变、高光、投影等手段把效果做的很绚丽,但是随着设计风格的推进,简约越来越受设计师们推崇,可能因为我们生活在一个嘈杂的社会,设计师们希望通过简化设计,去除一些无用的元素凸显产品主要功能为我们的科技生活带来一些宁静;
我们仿佛看到了大师画11副牛时思考的画面。简单——真实——简练;

图标设计
图标是网站、软件设计不可避免的涉及到元素,在过去各个大公司在图标设计上有自己不同的理解,微软的图标设计的原则是数位化,非真实生活中有的。苹果公司的图标设计更偏于写实。但今天他们对图标的表现风格却有了一些共识——扁平化!虽然图标在页面、软件中的存在地位是勿用质疑的,但是设计师还是希望降低图标对内容的干扰,图标设计时设计师更注重图标形本身所能传达的含义,用户是否可以很直觉的了解图标形的含义。

科技带来的挑战
科技日新月异的今天,市面上各种分辨率、各种显示精度的显示设备层出不穷,在不同精度不同分辨率的显示设备下图标的应用展现出现了不同要求;如设计师为iphone 3gs设计的图标在iphone4下的展现就显得很糟糕了。我们为pc端产品设计的图标到平板电脑上显示(new ipad)上展现就不尽人意了。那这么多的显示设备,那么多的图标尺寸设计师难道要一个一个去优化去设计吗?

传统位图形式的图标应用使设计师在不同平台上花费很多重复的工作量,而且还未必能做到面面俱到。矢量图标技术在网站、app中的应用就显得尤为重要了;

矢量技术在图标上的应用
现在可以承载矢量图形,同时又可以在app、web上使用的主要有svg和我们熟悉的字体文件;在这里我们主要介绍后者——图标字体;顾名思义图标字体是将图标以字体文件为载体在页面中展现,前段工程师可以通过控制字体的方式控制图标的大小颜色;
图标字体的特点:
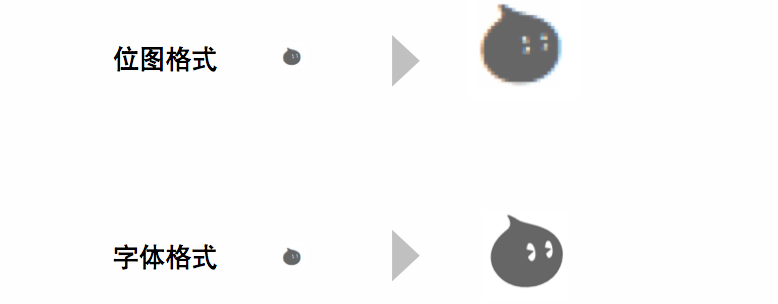
1、高兼容性;因为是矢量格式所以图标在不同分辨率不同显示精度的显示设备下都不会出现模糊的情况;
2、易于控制;因为是字体格式,所以可以通过css控制图标的大小、色彩实现投影、浮雕等效果,也可以通过两个图标叠加方式的方式实现更多丰富的效果;
3、方便管理查询;由于图标字体的灵活调用并展现,我们在可以把他们集合展现在一个页面上,设计师或则前端工程师可以方便查询或预览部门效果;
4、文件非常轻量;一个项目如果只需要20个图标,一份图标字体文件的大小可能不超过15K。
5、减轻设计师的工作量;对于苦逼的设计师来说一个图标只要画一次,可以衍生出不同尺寸,那绝对是福音;
图标字体制作
首先是制作字体软件,大家可以使用Font Creator Program、Fontographer、FontLab Studio;我们这里主要介绍如何用FontLab Studio制作一个带有图标的字体,非常简单;
1、复制一个已在AI或ps里画好的图形,图形的路径必须是封闭的;

2、用fontlab打开一个字体,拷贝图形并替换某个文字图形,调整图形大小(以虚框为标准,大小不要超过虚框)

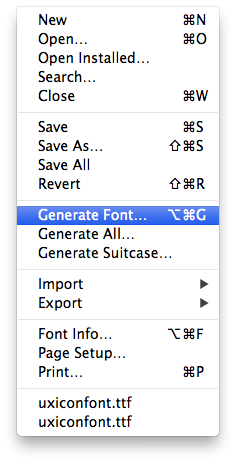
3、将制作好的图标导出ttf字体格式;

前端应用
- iPhone:
UILabel* labell = [[UILabelalloc] initWithFrame:CGRectMake(100,200, 200,200)];
[self.view addSubview:labell];
labell.font = [UIFontfontWithName:@"xyz"size:18];
UILabel* label2 = [[UILabelalloc] initWithFrame:CGRectMake(100,400, 200,200)];
[self.view addSubview:label2];
label2.font = [UIFontfontWithName:@"xyz"size:36];
UILabel* label3 = [[UILabelalloc] initWithFrame:CGRectMake(100,600, 200,200)];
[self.view addSubview:label3];
label3.font = [UIFontfontWithName:@"xyz"size:72];
- info.plist 修改

- 矢量图标的管理和应用
- 阿里巴巴矢量图标的应用
- PowerBuilder中游标的应用
- plsql中游标的应用
- 数据库中游标的经典应用
- oracle数据库中游标的应用
- 关于矢量图和位图
- 位图和矢量图、分辨率
- 矢量图和位图
- 矢量图和点阵图
- 位图和矢量图区别
- 位图和矢量图区别
- 位图和矢量图区别
- 位图和矢量图区别
- 位图和矢量图区别
- 位图和矢量图区别
- 位图和矢量图区别
- 位图和矢量图
- HTTP Header 详解
- 像使用vim一样使用firefox
- wchar_t 转换 string & std::string 转换 wchar_t
- 数据库 数据冗余
- java答案
- 矢量图标的管理和应用
- c++中static的作用
- android ICS4.0.3 切换到tablet模式,systemUi报错
- poj2395Kruscal最小生成树
- android ICS4.0.3去掉相机全景模式
- flash actionscript 3.0 发布H264的视频流
- XMLEventReader读取数据不全
- GCC 静态库和动态库
- Http环境下的保持连接方式


