JSTL标签 封装jqGrid表格插件
来源:互联网 发布:丢包检测 软件 编辑:程序博客网 时间:2024/06/10 15:18
jqGrid:
由于jqgrid使用起来参数较多,用起来总觉得麻烦。而且如果一个新人进来,还得学学它的api,笔者就想能不能用jstl标签封装一下,只要这么写,便可以用起来jqgrid。
<i:table><i:tr><i:th>Head 1-1</i:th><i:th>Head 1-2</i:th></i:tr><i:tr><i:td>Row 1-1</i:td><i:td>Row 1-2</i:td></i:tr><i:tr><i:td>Row 1-1</i:td><i:td>Row 1-2</i:td></i:tr></i:table>
正常情况下,只需引入如下css和js库,就能正常使用jqgrid了:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>jqGrid 使用</title><link rel="stylesheet" type="text/css" href="<c:url value='/js/jQuery/jquery-ui/themes/cupertino/jquery-ui-1.8.20.custom.css'/>"><link rel="stylesheet" type="text/css" href="<c:url value='/js/jQuery/jqGrid/css/ui.jqgrid.css'/>"><script type="text/javascript" src="<c:url value="/js/jQuery/jquery-1.7.2.js"/>"></script><script type="text/javascript" src="<c:url value="/js/jQuery/jquery-ui/jquery-ui-1.8.20.custom.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/jQuery/jqGrid/js/i18n/grid.locale-cn.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/jQuery/jqGrid/js/jquery.jqGrid.min.js"/>"></script></head><body><table id="data"></table><div id="dataPager"></div><script type="text/javascript">jQuery(function(){jQuery("#data").jqGrid({datatype: "local",//width: "100%",height: 400,autowidth:"true",colNames:["编号","用户名", "性别", "邮箱", "QQ","手机号","出生日期",''],colModel:[ {name:"id",index:"id", width:60, sorttype:"int",frozen:true}, {name:"userName",index:"userName", width:90,editable:true,frozen:true}, {name:"gender",index:"gender", width:90}, {name:"email",index:"email", width:125,sorttype:"string"}, {name:"QQ",index:"QQ", width:100}, {name:"mobilePhone",index:"mobilePhone", width:120}, {name:"birthday",index:"birthday", width:100, sorttype:"date"}, {name: 'myac', width:80, fixed:true, sortable:false, resize:false, formatter:'actions',formatoptions:{keys:true}}],sortname:"gender",//默认排序字段sortorder:"asc",//排序方式viewrecords:true,//显示记录条数: 1 - 9 条rowNum:5,//默认每页显示几条rowList:[1,3,5],//可选每页显示几条multiselect: true,pager:"#dataPager",caption: "标题",editurl:"baseinfo/toEditProductType.action"});jQuery("#data").jqGrid('navGrid',"#dataPager",{edit:false,add:false,del:false});jQuery("#data").jqGrid('inlineNav',"#dataPager");jQuery("#data").jqGrid('setFrozenColumns'); var mydata = [ {id:"1",userName:"polaris",gender:"男",email:"fef@163.com",QQ:"33334444",mobilePhone:"13223423424",birthday:"1985-10-01"}, {id:"2",userName:"李四",gender:"女",email:"faf@gmail.com",QQ:"222222222",mobilePhone:"13223423",birthday:"1986-07-01"}, {id:"3",userName:"王五",gender:"男",email:"fae@163.com",QQ:"99999999",mobilePhone:"1322342342",birthday:"1985-10-01"}, {id:"4",userName:"马六",gender:"女",email:"aaaa@gmail.com",QQ:"23333333",mobilePhone:"132234662",birthday:"1987-05-01"}, {id:"5",userName:"赵钱",gender:"男",email:"4fja@gmail.com",QQ:"22222222",mobilePhone:"1343434662",birthday:"1982-10-01"}, {id:"6",userName:"小毛",gender:"男",email:"ahfi@yahoo.com",QQ:"4333333",mobilePhone:"1328884662",birthday:"1987-12-01"}, {id:"7",userName:"小李",gender:"女",email:"note@sina.com",QQ:"21122323",mobilePhone:"13220046620",birthday:"1985-10-01"}, {id:"8",userName:"小三",gender:"男",email:"oefh@sohu.com",QQ:"242424366",mobilePhone:"1327734662",birthday:"1988-12-01"}, {id:"9",userName:"孙先",gender:"男",email:"76454533@qq.com",QQ:"76454533",mobilePhone:"132290062",birthday:"1989-11-21"}, ];for(var i=0;i<=mydata.length;i++){ jQuery("#data").jqGrid("addRowData",i+1,mydata[i]);}});</script></body></html>其中参数colNames是一个数组,也就是表格标题行。colModel是用来设置每一列的参数,例如列宽,是否冻结,是否可以编辑等等。
还有一个就是准备数据了,也就是上例中的mydata数组。
效果图如下(css是真心不错):

现在要用jstl标签实现这个效果(说白了,就是通过jstl标签生成那一堆js而已)。
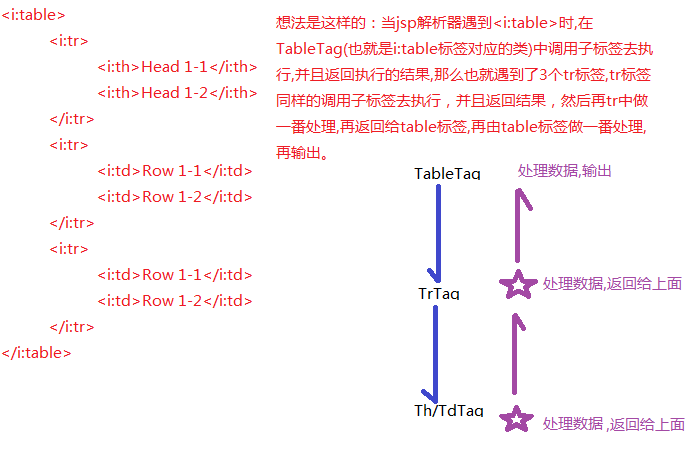
为此我分别创建了TableTag,TrTag,TdTag,ThTag ,还有TheadTag,TbodyTag,TfootTag(不过这3个Tag和HTML中的一样,可有可无)

ThTag 要处理jqgrid所需的2个属性,一个是colNames,令一个是colModel数组中的各个元素(由TrTag进行整合colModel)
TdTag 要处理的就是mydata数组中的一个元素中的各个属性,(由TrTag进行整合)
TrTag 则是将ThTag返回的数据,进行整理,形成:
colNames:["标题一","标题二".....],
colModels:[{每一列的设置},{每一列的设置},{每一列的设置}.....]
而TableTag则是将TrTag返回的数据,以及其它属性进行一些简单整合(例如jqgrid的width参数,height参数等等..)
上代码片段:
ThTag.java
package com.xcy.core.web.tag;import java.io.IOException;import java.io.StringWriter;import javax.servlet.http.HttpServletRequest;import javax.servlet.jsp.JspException;import javax.servlet.jsp.JspWriter;import javax.servlet.jsp.PageContext;import javax.servlet.jsp.tagext.SimpleTagSupport;import org.apache.commons.lang.StringUtils;public class ThTag extends SimpleTagSupport{private String align;private String cellattr;private String classes;private String datefmt;private String defval;private String editable;private String editoptions;private String editrules;private String edittype;private String firstsortorder;private String fixed;private String formoptions;private String formatoptions;private String formatter;private String frozen;private String hidedlg;private String hidden;private String index;private String jsonmap;private String key;private String label;private String name;private String resizable;private String search;private String searchoptions;private String sortable;private String sorttype;private String stype;private String surl;private String template;private String title;private String width;private String xmlmap;private String unformat;private String viewable;public void setAlign(String align) {this.align = align;}public void setCellattr(String cellattr) {this.cellattr = cellattr;}public void setClasses(String classes) {this.classes = classes;}public void setDatefmt(String datefmt) {this.datefmt = datefmt;}public void setDefval(String defval) {this.defval = defval;}public void setEditable(String editable) {this.editable = editable;}public void setEditoptions(String editoptions) {this.editoptions = editoptions;}public void setEditrules(String editrules) {this.editrules = editrules;}public void setEdittype(String edittype) {this.edittype = edittype;}public void setFirstsortorder(String firstsortorder) {this.firstsortorder = firstsortorder;}public void setFixed(String fixed) {this.fixed = fixed;}public void setFormoptions(String formoptions) {this.formoptions = formoptions;}public void setFormatoptions(String formatoptions) {this.formatoptions = formatoptions;}public void setFormatter(String formatter) {this.formatter = formatter;}public void setFrozen(String frozen) {this.frozen = frozen;}public void setHidedlg(String hidedlg) {this.hidedlg = hidedlg;}public void setHidden(String hidden) {this.hidden = hidden;}public void setIndex(String index) {this.index = index;}public void setJsonmap(String jsonmap) {this.jsonmap = jsonmap;}public void setKey(String key) {this.key = key;}public void setLabel(String label) {this.label = label;}public void setName(String name) {this.name = name;}public void setResizable(String resizable) {this.resizable = resizable;}public void setSearch(String search) {this.search = search;}public void setSearchoptions(String searchoptions) {this.searchoptions = searchoptions;}public void setSortable(String sortable) {this.sortable = sortable;}public void setSorttype(String sorttype) {this.sorttype = sorttype;}public void setStype(String stype) {this.stype = stype;}public void setSurl(String surl) {this.surl = surl;}public void setTemplate(String template) {this.template = template;}public void setTitle(String title) {this.title = title;}public void setWidth(String width) {this.width = width;}public void setXmlmap(String xmlmap) {this.xmlmap = xmlmap;}public void setUnformat(String unformat) {this.unformat = unformat;}public void setViewable(String viewable) {this.viewable = viewable;}@Overridepublic void doTag() throws JspException, IOException {PageContext pageContext = (PageContext)this.getJspBody().getJspContext(); HttpServletRequest request = (HttpServletRequest)pageContext.getRequest();JspWriter out = pageContext.getOut();StringWriter sw = new StringWriter();getJspBody().invoke(sw);String thInnerText = sw.getBuffer().toString();thInnerText = StringUtils.replace(thInnerText, "\"", "\\\"");String jsonProperties = TagTools.KeyValuePair2Json("align:"+this.align+":false","cellattr:"+this.cellattr+":false","classes:"+this.classes+":false","datefmt:"+this.datefmt+":false","defval:"+this.defval+":false","editable:"+this.editable+":false","editoptions:"+this.editoptions+":false","editrules:"+this.editrules+":false","edittype:"+this.edittype+":false","firstsortorder:"+this.firstsortorder+":false","fixed:"+this.fixed+":false","formoptions:"+this.formoptions+":false","formatoptions:"+this.formatoptions+":false","formatter:"+this.formatter+":false","frozen:"+this.frozen+":true","hidedlg:"+this.hidedlg+":false","hidden:"+this.hidden+":false","index:"+this.index+":false","jsonmap:"+this.jsonmap+":false","key:"+this.key+":false","label:"+this.label+":false","name:"+this.name+":false","resizable:"+this.resizable+":false","search:"+this.search+":false","searchoptions:"+this.searchoptions+":false","sortable:"+this.sortable+":false","sorttype:"+this.sorttype+":false","stype:"+this.stype+":false","surl:"+this.surl+":false","template:"+this.template+":false","title:"+this.title+":false","width:"+this.width+":false","xmlmap:"+this.xmlmap+":false","unformat:"+this.unformat+":false","viewable:"+this.viewable+":false");//jsonProperties是colModel部分,thInnerText.trim()则是colName部分String s = "{"+jsonProperties+"}_"+"\""+thInnerText.trim()+"\",;";out.write(s);}}TdTag.java
package com.xcy.core.web.tag;import java.io.IOException;import java.io.StringWriter;import java.io.Writer;import javax.servlet.http.HttpServletRequest;import javax.servlet.jsp.JspException;import javax.servlet.jsp.JspWriter;import javax.servlet.jsp.PageContext;import javax.servlet.jsp.tagext.SimpleTagSupport;import org.apache.commons.lang.StringUtils;public class TdTag extends SimpleTagSupport{private String name;public String getName() {return name;}public void setName(String name) {this.name = name;}@Overridepublic void doTag() throws JspException, IOException {PageContext pageContext = (PageContext)this.getJspBody().getJspContext(); HttpServletRequest request = (HttpServletRequest)pageContext.getRequest();JspWriter out = pageContext.getOut();StringWriter sw = new StringWriter();getJspBody().invoke(sw);String tdInnerText = sw.getBuffer().toString().trim();tdInnerText = StringUtils.replace(tdInnerText, "\"", "\\\"");//解决双引号问题tdInnerText = tdInnerText.replaceAll("\\s{1,}", " ");//下面的变量s为mydata数组的每一个元素的一个键值对(也就是一个单元格的数据.String s = this.name+":\""+tdInnerText+"\",";out.write(s);}}TrTag.java
package com.xcy.core.web.tag;import java.io.IOException;import java.io.StringWriter;import javax.servlet.http.HttpServletRequest;import javax.servlet.jsp.JspException;import javax.servlet.jsp.JspWriter;import javax.servlet.jsp.PageContext;import javax.servlet.jsp.tagext.SimpleTagSupport;public class TrTag extends SimpleTagSupport{@Overridepublic void doTag() throws JspException, IOException {PageContext pageContext = (PageContext)this.getJspBody().getJspContext(); HttpServletRequest request = (HttpServletRequest)pageContext.getRequest();JspWriter out = pageContext.getOut();StringWriter sw = new StringWriter();getJspBody().invoke(sw);String trInnerData = sw.getBuffer().toString().trim();//这个if用来判断子标签式th还是tdif(trInnerData.startsWith("{")){trInnerData = trInnerData.replaceAll(";\\s+\\{", ";{");String[] ths = trInnerData.split(";");StringBuffer colNames = new StringBuffer("colNames:[");StringBuffer colModel = new StringBuffer("colModel:[");for (int i = 0; i < ths.length; i++) {String[] th = ths[i].split("_");colModel.append(th[0]);colNames.append(th[1]);if(i!=ths.length-1){colModel.append(",");}else{colNames.deleteCharAt(colNames.length()-1);}}colModel.append("],");colNames.append("],");out.write(colNames.toString().trim());out.write(colModel.toString().trim());}else{StringBuffer datas = new StringBuffer("€{");trInnerData = trInnerData.replaceAll(",\\s+", ",");datas.append(trInnerData).deleteCharAt(datas.length()-1).append("},");out.write(datas.toString().trim());}}}TableTag.java
package com.xcy.core.web.tag;import java.io.IOException;import java.io.StringWriter;import java.io.Writer;import java.util.ArrayList;import java.util.List;import javax.servlet.http.HttpServletRequest;import javax.servlet.jsp.JspContext;import javax.servlet.jsp.JspException;import javax.servlet.jsp.JspWriter;import javax.servlet.jsp.PageContext;import javax.servlet.jsp.tagext.SimpleTagSupport;import com.xcy.core.web.validate.Validate;/** * @author Siuon * */public class TableTag extends SimpleTagSupport{private static final String RN = "\r\n";private String id;//optionsprivate String ajaxGridOptions;private String ajaxSelectOptions;private String altclass;private String altRows;private String autoencode = "false";//autoencode=true 则使用innerText= "<a href="..">a</a>" autoencode=false则使用innerHTMLprivate String autowidth = "false";//与父容器同宽度? 默认为falseprivate String caption;//标题private String cellLayout;private String cellEdit;private String cellsubmit;private String cellurl;private String cmTemplate;private String colModel;private String colNames;private String data;private String datastr;private String datatype = "local";private String deepempty;private String deselectAfterSort;private String direction;private String editurl;private String emptyrecords;private String ExpandColClick;private String ExpandColumn;private String footerrow;private String forceFit;private String gridstate;private String gridview;private String grouping;private String headertitles;private String height;private String hiddengrid;private String hidegrid;private String hoverrows;private String idPrefix;private String ignoreCase;private String inlineData;private String jsonReader;private String lastpage;private String lastsort;private String loadonce = "false";//jqgrid的loadonce如果设置为true,则会一次性把数据都加载到客户端,以后的排序、分页都是在客户端进行了。如果数据量不多,一次性加载到客户端后的操作就快多了,不用每次ajax去取,挺好的。但是如果这时候想reload jqgrid,发现reload不了了。因为loadonce为true时候,在第一次加载完成之后,程序会自动把datatype设置为local,之后的操作都变为在本地进行。如果要让loadonce:true和reload同时使用,就要在reload之前把datatype重新还原成json或xml,就能正常reload了。 $("#list").setGridParam({datatype:'json', page:1}).trigger('reloadGrid');private String loadtext;private String loadui;private String mtype;private String multikey;private String multiboxonly;private String multiselect = "false";//是否能多选(其实就是加了复选框private String multiselectWidth;private String page;private String pager;//分页部分显示位置private String pagerpos;private String pgbuttons;private String pginput;private String pgtext;private String prmNames;private String postData;private String reccount;private String recordpos = "right";//记录条数显示的位置private String records;private String recordtext;private String resizeclass;private String rowList = "[10,20,30]";//可选每页显示几条,例如 [10,20,30] 可供选择private String rownumbers;private String rowNum = "10";//默认每页显示几条,例如:10private String rowTotal;private String rownumWidth;private String savedRow;private String searchdata;private String scroll;private String scrollOffset;private String scrollTimeout;private String scrollrows;private String selarrrow;private String selrow;private String shrinkToFit;private String sortable;private String sortname;//默认排序字段private String sortorder = "asc";//排序方式private String subGrid;private String subGridOptions;private String subGridModel;private String subGridType;private String subGridUrl;private String subGridWidth;private String toolbar;private String toppager;private String totaltime;private String treedatatype;private String treeGrid;private String treeGridModel;private String treeIcons;private String treeReader;private String tree_root_level;private String url;private String userData;private String userDataOnFooter;private String viewrecords = "true";//是否显示记录条数,即是否显示:"1 - 9 条"private String viewsortcols;private String width;private String xmlReader;//Eventprivate String afterInsertRow;private String beforeProcessing;private String beforeRequest;private String beforeSelectRow;private String gridComplete;private String loadBeforeSend;private String loadComplete;private String loadError;private String onCellSelect;private String ondblClickRow;private String onHeaderClick;private String onPaging;private String onRightClickRow;private String onSelectAll;private String onSelectRow;private String onSortCol;private String resizeStart;private String resizeStop;private String serializeGridData; //extendsionprivate String edit = "false";private String add = "false";private String del = "false"; //getter、setter 太长,就不贴了@Overridepublic void doTag() throws JspException, IOException {PageContext pageContext = (PageContext)this.getJspBody().getJspContext(); HttpServletRequest request = (HttpServletRequest)pageContext.getRequest();JspWriter out = pageContext.getOut();out.write("<table id=\""+id+"\"></table>");out.newLine();out.write("<div id=\""+id+"Pager\"></div>");out.newLine();StringWriter sw = new StringWriter();getJspBody().invoke(sw);//调用TableTag中的子标签 将执行结果输出到指定流sw中。StringBuffer tableInnerData = sw.getBuffer();int i = tableInnerData.indexOf("colNames");int j = tableInnerData.indexOf("colModel");int k = tableInnerData.indexOf("€");if(k==-1) k = tableInnerData.length();String colNames = tableInnerData.substring(i,j).trim();String colModel = tableInnerData.substring(j,k).trim();String innerData = tableInnerData.substring(k).trim();innerData = innerData.replaceAll("€\\{", "{").replaceAll(",\\s+\\{", ",{").replaceAll(",$", "");StringBuffer datas = new StringBuffer("var ___datas = [");datas.append(innerData);datas.append("];");out.write(getJavaScript(colNames,colModel,datas));}public String getJavaScript(CharSequence colNames,CharSequence colModel,CharSequence datas){StringBuffer script = new StringBuffer();String jsonProperties = TagTools.KeyValuePair2Json("id:"+this.id+":false","ajaxGridOptions:"+this.ajaxGridOptions+":false","ajaxSelectOptions:"+this.ajaxSelectOptions+":false","altclass:"+this.altclass+":false","altRows:"+this.altRows+":false","autoencode:"+this.autoencode+":true","autowidth:"+this.autowidth+":true","caption:"+this.caption+":false","cellLayout:"+this.cellLayout+":false","cellEdit:"+this.cellEdit+":false","cellsubmit:"+this.cellsubmit+":false","cellurl:"+this.cellurl+":false","cmTemplate:"+this.cmTemplate+":false","colModel:"+this.colModel+":false","colNames:"+this.colNames+":false","data:"+this.data+":false","datastr:"+this.datastr+":false","datatype:"+this.datatype+":false","deepempty:"+this.deepempty+":false","deselectAfterSort:"+this.deselectAfterSort+":false","direction:"+this.direction+":false","editurl:"+this.editurl+":false","emptyrecords:"+this.emptyrecords+":false","ExpandColClick:"+this.ExpandColClick+":false","ExpandColumn:"+this.ExpandColumn+":false","footerrow:"+this.footerrow+":false","forceFit:"+this.forceFit+":false","gridstate:"+this.gridstate+":false","gridview:"+this.gridview+":false","grouping:"+this.grouping+":false","headertitles:"+this.headertitles+":false","height:"+this.height+":false","hiddengrid:"+this.hiddengrid+":false","hidegrid:"+this.hidegrid+":false","hoverrows:"+this.hoverrows+":false","idPrefix:"+this.idPrefix+":false","ignoreCase:"+this.ignoreCase+":false","inlineData:"+this.inlineData+":false","jsonReader:"+this.jsonReader+":false","lastpage:"+this.lastpage+":false","lastsort:"+this.lastsort+":false","loadonce:"+this.loadonce+":false","loadtext:"+this.loadtext+":false","loadui:"+this.loadui+":false","mtype:"+this.mtype+":false","multikey:"+this.multikey+":false","multiboxonly:"+this.multiboxonly+":false","multiselect:"+this.multiselect+":true","multiselectWidth:"+this.multiselectWidth+":false","page:"+this.page+":false","pager:"+this.pager+":false","pagerpos:"+this.pagerpos+":false","pgbuttons:"+this.pgbuttons+":false","pginput:"+this.pginput+":false","pgtext:"+this.pgtext+":false","prmNames:"+this.prmNames+":false","postData:"+this.postData+":false","reccount:"+this.reccount+":false","recordpos:"+this.recordpos+":false","records:"+this.records+":false","recordtext:"+this.recordtext+":false","resizeclass:"+this.resizeclass+":false","rowList:"+this.rowList+":true","rownumbers:"+this.rownumbers+":false","rowNum:"+this.rowNum+":false","rowTotal:"+this.rowTotal+":false","rownumWidth:"+this.rownumWidth+":false","savedRow:"+this.savedRow+":false","searchdata:"+this.searchdata+":false","scroll:"+this.scroll+":false","scrollOffset:"+this.scrollOffset+":false","scrollTimeout:"+this.scrollTimeout+":false","scrollrows:"+this.scrollrows+":false","selarrrow:"+this.selarrrow+":false","selrow:"+this.selrow+":false","shrinkToFit:"+this.shrinkToFit+":false","sortable:"+this.sortable+":false","sortname:"+this.sortname+":false","sortorder:"+this.sortorder+":false","subGrid:"+this.subGrid+":false","subGridOptions:"+this.subGridOptions+":false","subGridModel:"+this.subGridModel+":false","subGridType:"+this.subGridType+":false","subGridUrl:"+this.subGridUrl+":false","subGridWidth:"+this.subGridWidth+":false","toolbar:"+this.toolbar+":false","toppager:"+this.toppager+":false","totaltime:"+this.totaltime+":false","treedatatype:"+this.treedatatype+":false","treeGrid:"+this.treeGrid+":false","treeGridModel:"+this.treeGridModel+":false","treeIcons:"+this.treeIcons+":false","treeReader:"+this.treeReader+":false","tree_root_level:"+this.tree_root_level+":false","url:"+this.url+":false","userData:"+this.userData+":false","userDataOnFooter:"+this.userDataOnFooter+":false","viewrecords:"+this.viewrecords+":true","viewsortcols:"+this.viewsortcols+":false","width:"+this.width+":false","xmlReader:"+this.xmlReader+":false","edit:"+this.edit+":false","add:"+this.add+":false","del:"+this.del+":false","afterInsertRow:"+this.afterInsertRow+":true","beforeProcessing:"+this.beforeProcessing+":true","beforeRequest:"+this.beforeRequest+":true","beforeSelectRow:"+this.beforeSelectRow+":true","gridComplete:"+this.gridComplete+":true","loadBeforeSend:"+this.loadBeforeSend+":true","loadComplete:"+this.loadComplete+":true","loadError:"+this.loadError+":true","onCellSelect:"+this.onCellSelect+":true","ondblClickRow:"+this.ondblClickRow+":true","onHeaderClick:"+this.onHeaderClick+":true","onPaging:"+this.onPaging+":true","onRightClickRow:"+this.onRightClickRow+":true","onSelectAll:"+this.onSelectAll+":true","onSelectRow:"+this.onSelectRow+":true","onSortCol:"+this.onSortCol+":true","resizeStart:"+this.resizeStart+":true","resizeStop:"+this.resizeStop+":true","serializeGridData:"+this.serializeGridData+":true");script.append("<script type=\"text/javascript\">"+RN);script.append("jQuery(function(){"+RN);script.append("jQuery(\"#"+id+"\").jqGrid({"+RN);script.append(""+jsonProperties+","+RN);script.append(""+colNames+RN);script.append(""+colModel+RN);script.append("}).navGrid(\"#"+id+"Pager\",{"+TagTools.KeyValuePair2Json("edit:"+edit+":true","add:"+add+":true","del:"+del+":true")+"});"+RN);script.append(" "+datas+RN);script.append("jQuery(\"#"+id+"\").jqGrid('setFrozenColumns'); "+RN);script.append("for(var i=0;i<=___datas.length;i++)"+RN);script.append(" jQuery(\"#"+id+"\").jqGrid(\"addRowData\",i+1,___datas[i]);"+RN);script.append("});"+RN);script.append("jQuery(\"#"+id+"\").jqGrid('setGridParam',{\"page\":1,}).trigger(\"reloadGrid\"); "+RN);script.append("</script>"+RN);return script.toString();}}
测试代码:
<%@ page language="java" pageEncoding="UTF-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %><%@ taglib uri="http://blog.csdn.net/xiaochunyong" prefix="i" %><!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="<c:url value='/js/jQuery/jquery-ui/themes/cupertino/jquery-ui-1.8.20.custom.css'/>"><link rel="stylesheet" type="text/css" href="<c:url value='/js/jQuery/jquery-ui/themes/demos.css'/>"><link rel="stylesheet" type="text/css" href="<c:url value='/js/jQuery/jqGrid/css/ui.jqgrid.css'/>"><link rel="stylesheet" type="text/css" href="<c:url value='/js/jQuery/jqGrid/plugins/ui.multiselect.css'/>"><script type="text/javascript" src="<c:url value="/js/jQuery/jquery-1.7.2.js"/>"></script><script type="text/javascript" src="<c:url value="/js/jQuery/jqGrid/js/i18n/grid.locale-cn.js"/>"></script><script type="text/javascript" src="<c:url value="/js/jQuery/jqGrid/js/jquery.jqGrid.min.js"/>"></script></head><body><i:table id="dataTable" caption="标题" autowidth="true" height="300" multiselect="true" viewrecords="true" recordpos="right" rowNum="20" rowList="[10,20,30]" sortname="age" sortorder="asc" loadonce="false"><i:tr><i:th name="webname" frozen="true">网站名称</i:th><i:th name="weburl" frozen="true">网站地址</i:th><i:th name="username" frozen="true">用户名</i:th><i:th name="email">邮箱</i:th><i:th name="phone">手机号码</i:th><i:th name="note">备注</i:th><i:th name="op">操作</i:th></i:tr><c:forEach begin="1" end="50"><i:tr><i:td name="webname">CSDN</i:td><i:td name="weburl"><a href="http://www.csdn.net">http://www.csdn.net</a></i:td><i:td name="username">zhangsan</i:td><i:td name="email">zhangsan@qq.com</i:td><i:td name="phone">187123123</i:td><i:td name="note">...</i:td><i:td name="op"><a href="#" onclick="alert('修改');return false;">修改</a><a href="#" onclick="alert('删除');return false;">删除</a></i:td></i:tr></c:forEach><i:tr><i:td name="webname">合计</i:td></i:tr></i:table></body></html>效果:
右键查看源码:

OK~~呼,大功告成,源码地址,有兴趣的可以下载看看:jstl4jqgrid.rar
- JSTL标签 封装jqGrid表格插件
- JSTL标签 封装jqGrid表格插件
- jqGrid表格插件
- jquery表格插件jqgrid
- jqGrid 表格插件
- jquery封装jqgrid插件
- jqGrid表格插件-struts分页
- jQuery表格插件jqGrid之JSON数据
- jQuery 表格插件jqGrid 本地数据
- jqGrid表格插件——参数配置
- jquery的表格插件jqgrid的学习
- jqgrid 表格插件实现多行表头
- 在 springMVC 中整合表格插件 jqGrid
- JSTL标签库动态生成表格
- JSTL标签库动态生成表格
- jqGrid表格的新增和删除功能封装
- jqGrid封装
- jQuery学习之:jqGrid表格插件——参数配置
- Linux(RedHat,Centos)上scrapy详尽安装笔记
- WEBX3学习-Maven及m2eclipse安装
- 《人民日报》文章:以理性为名,行霸道之实
- java 读写 dbf
- TechTiles:设置手机功能的NFC贴片
- JSTL标签 封装jqGrid表格插件
- RewriteCond apche获取url参数
- ORACLE- ora-01019
- levelDB源码分析-Status
- 事务
- Spring 特殊字符转义和方法入参检测工具类
- 如何让UITextView一直显示滚动条
- array_merge 和 运算符加号(+)的区别
- Extjs在frompanel中隐藏某个textfield以及label组件的方法


