jquery插件实现弹对画框效果
来源:互联网 发布:知乎知网免费入口 编辑:程序博客网 时间:2024/06/11 05:02
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>对话框</title>
<script language="javascript" type="text/javascript" src="./js/jquery.js"></script>
<script language="javascript" type="text/javascript" src="./js/jquery-ui-1.8.18.custom.min.js"></script>
<link rel="stylesheet" href="./css/ui-lightness/jquery-ui-1.8.18.custom.css" />
<script type="text/javascript">
$(function (){
$("#dialog").dialog({
autoOpen:false,
show:"blind",
hide:"explode"
});
$("#dialog_link").click(function(){
$("#dialog").dialog("open");// open参数 作用 打开对话框
});
});
</script>
</head>
<body>
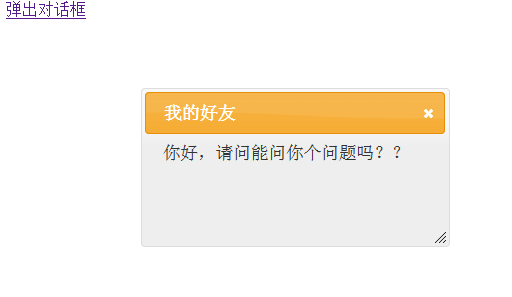
<a href="#" id="dialog_link"><span>弹出对话框</span></a>
<div id="dialog" title="我的好友">
你好,请问能问你个问题吗??
</div>
</body>
</html>

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>对话框</title>
<script language="javascript" type="text/javascript" src="./js/jquery.js"></script>
<script language="javascript" type="text/javascript" src="./js/jquery-ui-1.8.18.custom.min.js"></script>
<link rel="stylesheet" href="./css/ui-lightness/jquery-ui-1.8.18.custom.css" />
<script type="text/javascript">
$(function (){
$("#dialog").dialog({
autoOpen:false,
show:"blind",
hide:"explode"
});
$("#dialog_link").click(function(){
$("#dialog").dialog("open");// open参数 作用 打开对话框
});
});
</script>
</head>
<body>
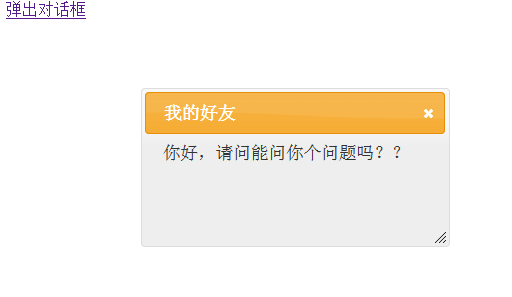
<a href="#" id="dialog_link"><span>弹出对话框</span></a>
<div id="dialog" title="我的好友">
你好,请问能问你个问题吗??
</div>
</body>
</html>

- jquery插件实现弹对画框效果
- jQuery 实现鼠标画框并对框内数据选中
- jquery插件--实现手风琴效果
- jquery插件实现手风琴效果
- jquery插件实现手风琴效果!
- jQuery插件实现css3效果
- jquery插件实现手风琴效果!
- 用jquery中插件dialog实现弹框效果
- Jquery 实现放大镜效果 jqzoom插件
- Jquery插件--实现面板模拟效果
- jQuery插件--实现tabs面板效果
- 用jquery插件实现手风琴效果
- jquery插件实现面板切换效果
- jquery插件滑块效果的实现
- 使用jquery插件实现日历效果
- jquery实现的Tab效果插件
- 实现背景图自适应效果的jQuery插件
- jquery插件nivo-slider实现幻灯效果
- 级联分类器训练(OpenCV教程)
- jquery-accordion-dialog-tabs
- C Gossip: 未格式化檔案 I/O
- Cannot complete the install because one or more required items could not befound
- 用静态构造函数初始化静态成员_
- jquery插件实现弹对画框效果
- 第六周作业任务二
- 强大的jQuery UI——学习手风琴效果
- A - 取石子游戏(解题报告)
- flex中关于保留小数位数的方法
- Jquery中each的三种遍历方法
- 编解码标准H264 与 AVS 变换矩阵比较 使用的代码
- 虚拟机安装系统,
- 第六周任务(2)B


