页面设计中a标签内嵌套div标签的高度问题
来源:互联网 发布:照片视频制作软件下载 编辑:程序博客网 时间:2024/06/02 11:09
偶然设计一个小页面,发现的这个问题,为了简单说明,附上代码(UTF-8)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style type="text/css">.all{ width:128px; height:64px; border:#808080 solid 1px; overflow:hidden;}.all a,a:visited #reg{ width:128px; height:32px; background:url(bg.gif) 0px 0px no-repeat;}.all a:hover #reg{ width:128px; height:32px; background:url(bg.gif) 0px -32px no-repeat;}.all a,a:visited #log{ width:128px; height:32px; background:url(bg.gif) 0px -64px no-repeat;}.all a:hover #log{ width:128px; height:32px; background:url(bg.gif) 0px -96px no-repeat;}</style><title>无标题文档</title></head><body><div class="all"><a href="#"><div id="reg"></div></a><a href="#"><div id="log"></div></a></div><label style="color:#fe1010;"><script language="javascript">var e = document.getElementById("reg");document.write("reg: ("+e.offsetLeft+","+e.offsetTop+")["+e.clientWidth+"x"+e.clientHeight+"]<br />");e = document.getElementById("log");document.write("log: ("+e.offsetLeft+","+e.offsetTop+")["+e.clientWidth+"x"+e.clientHeight+"]\r\n");</script></label></body></html>
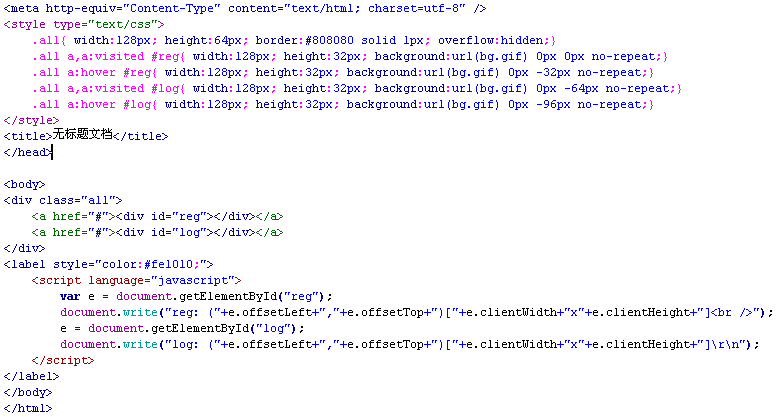
为了防止因CSDN的系统问题,导致代码无法阅读,这里分别贴上各段代码的截图:

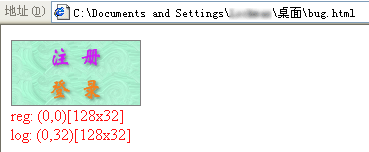
很简单,就是避免使用脚本(这里的脚本是为了debug,显示div的位置大小),实现鼠标经过的时候,更换div的背景,按照上面的代码,完全没有问题了(IE6截图):

然而,当我们把a标签的href属性更改时,也就是写上我们的实际链接,比如登录的链接地址login.cgi(CGI的站点,编译执行的速度极高)
这时候,发现这些div都不见了!,哪个“a”的“href”不是“#”,哪个就消失!

对于火狐(Firefox),连是“#”的时候,也是不见的,更加悲惨!
主观感觉是行高等问题,因为火狐对于没有内容的元素,将会渲染为0x0大小!于是改了代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style type="text/css">.all{ width:128px; height:64px; border:#808080 solid 1px; overflow:hidden; text-decoration:none;}.all a,a:visited #reg{ width:128px; height:32px; line-height:32px; font-size:32px; background:url(bg.gif) 0px 0px no-repeat;}.all a:hover #reg{ width:128px; height:32px; line-height:32px; font-size:32px; background:url(bg.gif) 0px -32px no-repeat;}.all a,a:visited #log{ width:128px; height:32px; background:url(bg.gif) 0px -64px no-repeat;}.all a:hover #log{ width:128px; height:32px; background:url(bg.gif) 0px -96px no-repeat;}</style><title>无标题文档</title></head><body><div class="all"><a href="reg.cgi"><div id="reg"> </div></a><a href="login.cgi"><div id="log"> </div></a></div><label style="color:#fe1010;"><script language="javascript">var e = document.getElementById("reg");document.write("reg: ("+e.offsetLeft+","+e.offsetTop+")["+e.clientWidth+"x"+e.clientHeight+"]<br />");e = document.getElementById("log");document.write("log: ("+e.offsetLeft+","+e.offsetTop+")["+e.clientWidth+"x"+e.clientHeight+"]\r\n");</script></label></body></html>
这下,Firefox中只有鼠标经过的时候出现图片,IE6只有空格部分出现,没有加空格( )的依旧没有。
头痛了很久,仍然得不到解决,尝试了a:link,a:active这两个是链接一般和被按下的状态,界面更蛋疼,FF下直接消失。
更严重的是,在调试过程中,IE6直接爆出0x00000指令错误的崩溃信息,第二次打开,在去除line-height和font-size属性后,鼠标选中div标签(全选)直接退出!
后来发现,前面的情况用鼠标全选都崩溃退出,微软!!!
目前正在研究,惹毛我就逆向,结果再另文与大家分享吧,也希望知道解决方法的同志不吝赐教!
- 页面设计中a标签内嵌套div标签的高度问题
- 解决 div或者a标签的高度比里面的img高度高问题
- HTML网页div标签中嵌套其他html页面
- 嵌套标签的问题
- 解决 div或者a标签的高度比里面的img高度多了5px 问题
- 解决 div或者a标签的高度比里面的img高度多了5px 问题
- 解决 div或者a标签的高度比里面的img高度多了5px 问题
- 解决 div或者a标签的高度比里面的img高度多了5px 问题
- 从某标签A内的B标签,即从A标签中选择B标签($("#B")是获取整个页面中的B标签),即获取A标签的子标签B,怎么获取?
- firefox里面嵌套div A标签失效
- 巧用div使页面内的标签禁用
- 修改div内A标签的href值
- a中嵌套div的问题
- 前端页面a标签嵌套a标签效果的两种解决方案
- 前端页面a标签嵌套a标签效果的两种解决方案
- 关于HTML代码中DIV标签的嵌套
- a标签嵌套a标签
- div标签嵌套原则
- ADF中过滤数据的方法(三)
- 你若幸福,我就無悔。
- Lotus domino/design的公式秘籍
- 关于实现(大)系统的一些小体会
- 关于内联函数
- 页面设计中a标签内嵌套div标签的高度问题
- 12.3.1 用迭代器转换序列
- 1.6、适配器模式
- boost_1.47在VS2010下的安装
- VC 2010 发布
- 1.7、缺省适配器模式
- android入门
- Linux 下定时器的实现方式分析
- JSP中MVC模式的Demo


