Asp.net Ajax客户端编程二之页面生命周期和请求生命周期
来源:互联网 发布:手机英语口语交流软件 编辑:程序博客网 时间:2024/05/19 01:07
Asp.net Ajax客户端编程之页面生命周期和请求生命周期
Asp.net Ajax框架为客户端也赋上了页面的生命周期,类似于服务器段的页面事件:PreInit,Init,CompleteInit,PreLoad,Load,CompleteLoad,PreSender,Sender,CompleteSender。客户端页面也具有如下事件:Init,Load,UnLoad。
页面的生命周期及我们能在这些事件中干些啥事
事件
解释
Init(初始化事件)
在加载完所有脚本但创建任何一个对象之前引发该事件。如果你在开发一个客户端组件,那么,这个init事件为你提供了一个在页面生命周期内把该组件添加到页面的时机。此后,该组件即可被在页面生命周期内的其它组件及脚本所调用。如果你是网页开发人员,那么在大多数的情况之下,建议你使用load事件来替代init事件进行有关处理。【注】init事件只在页面开始生成时创建一次。后来的部分页面刷新将不会再引发此事件。
Load(加载事件)
该事件在加载完所有脚本并且在该程序中的对象(使用$create创建)全部初始化结束后引发。该事件针对所有到服务器的回送(也包括异步的回送)都将被引发。如果你是网页开发人员,你可以创建一个名为pageLoad的函数,该函数会自动为load事件提供一个处理器函数。注意,这个pageLoad处理器是在所有load事件中的事件处理器(通过add_load方法添加)调用之后被调用的。此外,load事件仅需要一个Sys.ApplicationLoadEventArgs对象作为参数。你可以通过该参数来决定页面经局部更新后是否正是被刷新,还可以确定在上一个load事件引发后创建了哪些组件。
Unload(卸载事件)
在释放所有对象和浏览器中的window.unload事件发生之前引发此事件。如果你是网页开发人员,你可以创建个名为pageUnload的函数;之后,系统会自动为unload事件提供一个事件处理器函数。这个事件恰好是在浏览器卸载页面之前被调用。因为是最后一次机会,所以在该事件发生期间,我们应当释放由代码占用的全部资源。
propertyChanged(属性改变事件)
当某组件的属性发生改变时引发该事件。Application对象是从Component类中继承这个事件的。典型情况下,该事件仅由组件开发人员使用;他在设置某个属性相应的set访问器的过程中时调用Sys.Component.raisePropertyChange方法时才引发。此事件需要一个使用Sys.applicationLoadEventArgs对象作为参数。
Disposing(释放事件)
在释放Application实例时引发该事件。该事件是由Application对象从Component类中继承来的。
initializeRequest(初始化请求事件)
该事件发生在一个异步请求开始之前。你可以通过使用该事件来取消一个传统的回送而让一个异步回送获得优先执行权。该事件仅使用一个Sys.WebForms.InitializeRequestEventArgs对象作参数。通过这个对象我们可以操作引发回送的元素甚至是Request对象。该事件还暴露了一个cancel属性。如果你设置cancel的值为true,那么,一个新的回送将被撤销。
beginRequest(开始请求事件)
该事件发生在一个异步请求开始但向服务器实现回送之前。该事件是在一个回送到服务器的异步回送开始前引发。如果当前已经存在了一个回送进程,则会被强硬地停止(通过abortPostBack方法)。你可以使用该事件来设置请求的头部信息或在页面中显示一个动画以提示该请求正在进行中。该事件需要一个Sys.WebForms.BeginRequestEventArgs对象作为参数。我们也可以通过这个对象来操作引发回送的元素甚至是Request对象。
pageLoading(页面正在加载事件)
在接收一个来自服务器端的异步回送响应之后,且在页面中任何内容被更新之前引发此事件。在实际开发中,我们可以使用该事件来为需要更新的内容提供某种定制的过渡效果。该事件需要一个Sys.WebForms.PageLoadingEventArgs对象作为参数。通过该对象,我们可以从最近的异步回送返回的结果中了解到页面中的哪些面板元素(例如div,span等)将被删除和更新。
pageLoaded(页面加载完成事件)
在所有页面内容刷新之后(无论是经同步回送还是异步回送的结果)引发此事件。在同步回送时,只能创建面板元素;但在异步回送时,可以创建和更新面板元素。我们可以使用该事件来管理针对需要更新的内容的某种定制过渡效果。该事件需要一个Sys.WebForms.PageLoadedEventArgs对象作为参数。该对象提供了关于最近回送时哪些面板元素被更新和创建的有用信息。
endRequest(结束请求事件)
在响应完一次异步回送并且页面得到更新后,或在请求过程中发生了错误时引发此事件。如果发生了某个错误,页面将不会被更新。因此,我们可以通过这个事件来提供某种定制的错误提示信息给访问者或把此信息记录到错误日志中。该事件需要一个Sys.WebForms.EndRequestEventArgs对象作为eventargs参数。该对象提供了有关被引发的错误和错误是否被处理的一些有用的信息;而且我们可以通过此对象操作Response
测试代码:
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Asp.net Ajax 客户端的 页面生命周期
作者:GhostBear
完成日期:2011年4月28日
事件的执行顺序: window.onload-->application.init-->application.load
重载事件的执行顺序:window.unload-->application.unload-->window.load-->application.init -->application.load
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>页面的生命周期</title></head><body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>var App=Sys.Application; function Application_Init() { alert('ApplicationInitEvent'); } function Application_Load() { alert('ApplicationLoadEvent'); } function Application_Unload() { alert('ApplicationUnloadEvent'); } App.add_init(Application_Init); App.add_load(Application_Load); App.add_unload(Application_Unload); window.onunload=function(){alert('window_unload');}; window.onload=function(){alert('window_load');}; </script> <asp:Button ID="Button1" runat="server" Text="普通按钮" /><asp:Button ID="Button2" runat="server" Text="异步回发按钮" /></div> </form></body></html>
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Asp.net Ajax 客户端的 请求生命周期
作者:GhostBear
完成日期:2011年4月28日
重点:
客户端请求生命周期:
initializeRequest,beginRequest,pageLoading,pageLoaded,endRequest
重要的方法:
get_postBackElement() -->args.get_postBackElement() //args为回调函数中带的参数
get_isInAsyncPostBack()-->Sys.WebForms.PageRequestManager.getInstance()
.get_isInAsyncPostBack()
set_cancel(true) -->args.set_cancel(true);
abortPostBack() -->Sys.WebForms.PageRequestManager.getInstance().abortPostBack()
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
var request=Sys.WebForms.PageRequestManager.getInstance(); function initRequest(sender,args) { alert('RequestInit'); } function beginRequest(sender,args) { alert('BeginRequest'); } function pageLoading(sender,args) { alert('PageLoading'); } function pageLoaded(sender,args) { alert('PageLoaded'); } function endRequest(sender,args) { alert('EndRequest'); } request.add_initializeRequest(initRequest); request.add_beginRequest(beginRequest); request.add_pageLoading(pageLoading); request.add_pageLoaded(pageLoaded); request.add_endRequest(endRequest); request.add_initializeRequest(displayPostBackElement);
例子
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
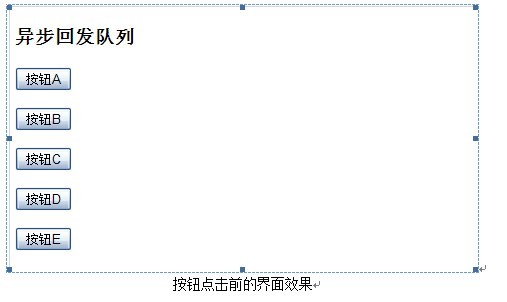
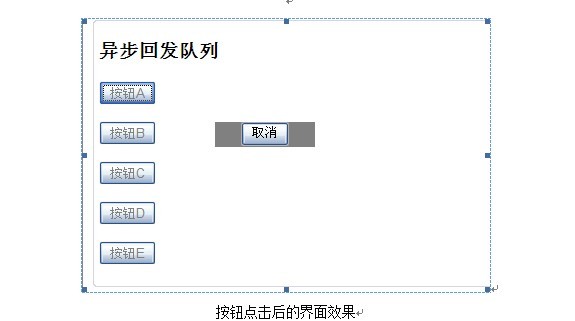
思路:随便点击5个按钮中的一个后,那么这5个按钮都将被禁止点击。直到该异步事件成功返回或失败,才能继续点击这5个按钮。在处理按钮的事件过程中,提供一个按钮来取消这次的异步处理。如果是人工取消该异步处理事件,那么这5个按钮必须恢复到能点击的状态。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
操作界面


 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>无标题页</title></head><body><form id="form1" runat="server"><div><asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><script language="javascript" type="text/javascript">var request=Sys.WebForms.PageRequestManager.getInstance();var btnArray=[ <%="'"+btnA.ClientID.ToString()+"'" %>, <%="'"+btnB.ClientID.ToString()+"'" %>, <%="'"+btnC.ClientID.ToString()+"'" %>, <%="'"+btnD.ClientID.ToString()+"'" %>, <%="'"+btnE.ClientID.ToString()+"'" %> ]; function singleRequestStart(sender,args) {//之前是否已经存在未处理的请求 if(Sys.WebForms.PageRequestManager.getInstance().get_isInAsyncPostBack()){ args.set_cancel(true);//防止用户多次点击 } var postBackElement=args.get_postBackElement(); for(var btnName in btnArray) { var btn=$get(btnArray[btnName]); btn.style.color='gray'; } $get('handleWindow').style.display='block'; } function singleRequestEndEvent(sender,args) { for(var btnName in btnArray) { var btn=$get(btnArray[btnName]); btn.style.color='black'; } $get('handleWindow').style.display='none'; if(typeof(args.get_error())!=undefined) { args.set_errorHandled(true); displayError(args.get_error().message); } } function abortRequest() { Sys.WebForms.PageRequestManager.getInstance().abortPostBack() for(var btnName in btnArray) { var btn=document.getElementById(btnArray[btnName]); btn.style.color='black'; } $get('handleWindow').style.display='none'; } function displayError(errorMessage) { $get('errorDisplayWindow').style.display='block'; $get('errorDisplayWindow').childNodes[0].innerHTML=errorMessage; } var prm=Sys.WebForms.PageRequestManager.getInstance(); prm.add_initializeRequest(singleRequestStart); prm.add_endRequest(singleRequestEndEvent); </script></div><fieldset style="position:relative;"><h3>异步回发队列</h3><p> <asp:Button ID="btnA" runat="server" Text="按钮A" OnClick="btn"/></p><p><asp:Button ID="btnB" runat="server" Text="按钮B" OnClick="btn" /></p><p><asp:Button ID="btnC" runat="server" Text="按钮C" OnClick="btn" /></p><p><asp:Button ID="btnD" runat="server" Text="按钮D" OnClick="btn" /></p><p><asp:Button ID="btnE" runat="server" Text="按钮E" OnClick="btn" /></p><divid="handleWindow" style="position:absolute;top:100px;left:120px;background-color:Gray;width:100px;height:25px;text-align:center;display:none;"> <input type="button" value="取消" onclick="abortRequest()"></div><div id="errorDisplayWindow" style="position:absolute;top:100px;left:60px;background-color:Gray;text-align:center;display:none;height:100px;width:150px;"><p></p><input type="button" value="关闭" onclick="this.parentNode.style.display='none'"/></div></fieldset></form></body></html>- Asp.net Ajax客户端编程二之页面生命周期和请求生命周期
- Asp.Net页面生命周期 和 IIS请求
- Asp.net Ajax 客户端页面生命周期原生事件 - 博客园
- ASP.NET编程模型之ASP.NET页面生命周期图解
- ASP.NET编程模型之ASP.NET页面生命周期图解
- ASP.NET编程模型之ASP.NET页面生命周期图解
- ASP.NET编程模型之ASP.NET页面生命周期图解
- ASP.NET AJAX客户端生命周期分析
- ASP.NET AJAX客户端生命周期分析
- ASP.NET AJAX客户端生命周期分析
- Asp.Net请求原理and页面生命周期
- Asp.Net请求原理and页面生命周期
- Asp.Net请求原理and页面生命周期
- ASP.NET页面生命周期和asp.net应用程序生命周期
- ASP.NET编程模型之页面生命周期【豆豆网】
- ASP.NET页面揭秘之页面生命周期
- ASP.NET页面揭秘之页面生命周期
- ASP.Net页面生命周期
- PHP检测 ajax 请求
- linux系统调用之ftok()
- Socket编程中的EAGAIN
- struts2中文乱码问题的解决方法
- ubuntu11.10下安装nginx+php+mysql
- Asp.net Ajax客户端编程二之页面生命周期和请求生命周期
- ios开发资源汇总
- hdu动态规划(46道题目)倾情奉献
- linux下find命令
- libnids 1.24安装
- 调试技巧 —— 如何利用windbg + dump + map分析程序异常
- 儿童监控录像软件:用电脑摄像头即可监控儿童
- 《Linux那些事儿之我是USB》我是U盘(23)彼岸花的传说(二)
- 推荐给系统结构方向研究生读的书


