Accept-Encoding: gzip,deflate
来源:互联网 发布:javascript实例300 编辑:程序博客网 时间:2024/05/20 00:49
====================================================================
转帖地址:http://honda418.javaeye.com/blog/406844
之前在调试的时候,发现请求正常,但是请求结果是乱码。
尝试了好几种编码的方式,都解决不了。
问题出在我那段Cookie的参数上面了。一个个试,终于发现问题出现在这行上面:
getMethod.setRequestHeader("Accept-Encoding","gzip, deflate");
去掉这行,一切就正常了!
Google了一下,发现问题出在gzip上面。
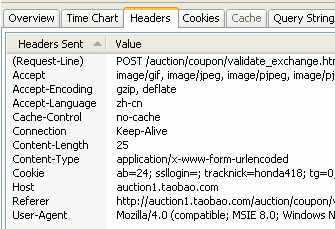
下面是一个普通的HTTP请求信息:

为什么用浏览器可以正常浏览,而我用程序模仿就不行呢?
默认且目前仅使用deflate算法压缩data部分,此法用于压缩传输
如果服务器支持Gzip,那么客户端必须要IE5.5以上!
数据返回给客户端时候已经被gzip压缩了,只是IE可以自动解压,而你的程序里面没有自动解压而已……
同样道理,你可以弄个解压算法来把乱码的数据解压,即可得到正常的HTML返回结果。
今天调试离线地图下载怎么都有问题,起先是不知为什么在Down第二个文件之前总会断开,致使文件的handle == NULL,后来又是Down下来的文件size和内容都不对
郁闷了一上午搞不定,找李宏来帮忙,最先分析二进制,跟正确的内容没有一点一样的地方,但是IE Down下来的却是对的,后来用WireShark进行抓包,跟我Debug时得到的二进制尽然是一样的,无语了,最后还得请小冯出山,小冯看了一下,发现在了这个问题:
Accept-Encoding: gzip,deflate
IE和我们的代码使用的HTTP头里面都有这条内容,将这条内容删掉我得到了正确的结果。原因如下:
这条信息代表本地可以接收压缩格式的数据,而服务器在处理时就将大文件压缩再发回客户端,IE在接收完成后在本地对这个文件又进行了解压操作,所以文件内容是正确的。而在我们的代码里是将这些内容直接存入文件,不存在解压缩的过程,所以Size变小,内容也不一样。
细心的人可以发现在,IE在Down某一个比较大一点的东西时,Down的过程中显示的大小,比Down下来实际大小要小,这就是因为在接收的过程中接收的是压缩文件,而存到本地后的文件当然要大一些了哈~~
- Accept-Encoding: gzip,deflate
- Accept-Encoding: gzip,deflate
- Accept-Encoding: gzip,deflate
- “Accept-Encoding: gzip, deflate”问题
- Accept-Encoding: gzip, deflate
- Accept-Encoding: gzip,deflate + libcurl + rt5350
- Accept-Encoding: gzip,deflate 以压缩格式接收请求数据
- http accept-encoding详解 HTTP协议-压缩(gzip,deflate)
- 设置Accept-Encoding为gzip,deflate,返回的网页是乱码
- httpclient访问网站时设置Accept-Encoding为gzip,deflate返回的结果为乱码的问题
- C# 利用HttpWebRequest模拟登陆获取数据设置Accept-Encoding为gzip,deflate后返回的网页是乱码处理
- Android HttpURLConnection Accept-Encoding: gzip 版本问题
- Accept-Encoding
- Accept-Encoding
- Accept-Encoding
- deflate与gzip
- gzip and deflate
- gzip,deflate,zlib辨析
- JSF托管Bean注入
- nginx 502 Bad Gateway 错误问题收集
- 在VC2010中添加预编译功能
- [DP]poj1191
- 线程中CreateEvent和SetEvent及WaitForSingleObject的用法-------wince里面的中断IST经常使用
- Accept-Encoding: gzip,deflate
- mysql脚本中如何用字符串作为列名
- Struts2学习笔记
- 网络服务器开发框架spserver源码分析 (二)
- hibernate inverse解析(双向一对多)
- UNALIGNED MEMORY ACCESSES
- sql --case when then
- 墨菲定律(侥幸定律)
- SQL 之 Set Rowcount


