swiper插件
来源:互联网 发布:c语言if语句中就近原则 编辑:程序博客网 时间:2024/06/03 02:19
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
下载Swiper
点击下载相应的文档
- Swiper3.x基础测试包Swiper基本实现,仅供参考
- swiper-3.4.2完整压缩包包含Swiper的全部基础演示和Swiper的js、css文件等
- swiper-3.4.2.min.js单个的Swiper的js文件
- swiper-3.4.2.jquery.min.js如果你的页面加载了jQuery.js或者zepto.js,可以使用这个版本的Swiper,更轻量
- swiper-3.4.2.min.css单个的Swiper的css文件
- swiper.animate.min.jsSwiper动画js
- animate.min.cssSwiper动画CSS
- animate.cssanimate.css的无压缩文件
- jquery-1.10.1.min.js
- zepto.min.js
配置选项
Swiper3.x的全部配置选项、方法、函数
- Swiper初始化
- Basic(Swiper一般选项)
- Progress(进度)
- Free Mode (free模式/抵抗反弹)
- Slides grid (网格分布)
- Effects (切换效果)
- Clicks (点击)
- Touches(触发条件)
- Swiping / No swiping(禁止切换)
- Pagination(分页器)
- Navigation Buttons(前进后退按钮)
- Scollbar(滚动条)
- Keyboard / Mousewheel (鼠标、键盘控制选项)
- Images (图片选项)
- Loop (环路)
- Zoom (调焦)
- Controller (双向控制)
- Observer (监视器)
- Callbacks (回调函数)
- Namespace (命名空间)
- Properties (Swiper属性)
- Methods (Swiper方法)
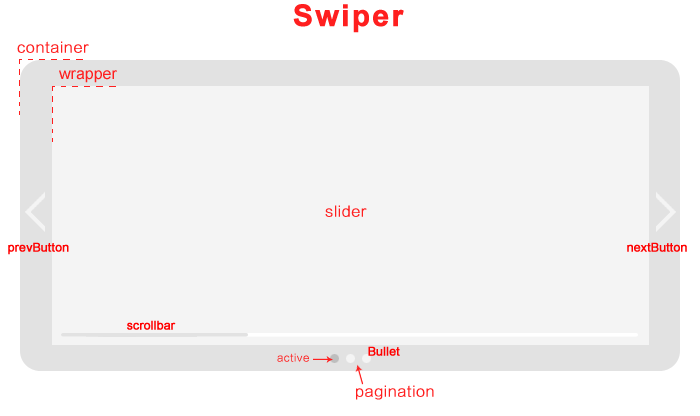
Swiper基本结构

名词解释
阅读全文
0 0
- swiper插件
- Swiper 插件
- swiper插件
- swiper插件
- Swiper 滑动插件
- swiper 插件应用!
- swiper.js插件使用
- 实用型插件-swiper
- vue引入swiper插件
- 如何使用插件 Swiper
- 轮播图插件swiper
- swiper 轮播图插件
- swiper.min.js插件
- jQuery.swiper插件
- 前端插件之-swiper
- 不错的滑动插件swiper
- swiper图片轮播插件
- 自己动手丰衣足食之Swiper插件
- swiper轮播
- 土圭垚㙓数学课(三)四元数
- 删除gi
- MySQL查看、创建和删除索引的方法
- python中含有中文字符无法运行的解决方法
- swiper插件
- css选择器
- 破解大数据应用难题 人工智能如何落地银行业
- CODECHEF Fill The Matrix
- C#如何让界面或者控件响应键盘上的按键
- LINUX中常用操作命令
- 《数字图像处理》MATLAB版-冈萨雷斯
- 全面升级Android面试之View的绘制流程
- Web Worker和WebSocket


