table标签,认识网页上的表格
来源:互联网 发布:网络新词汇2016加解释 编辑:程序博客网 时间:2024/06/10 06:09
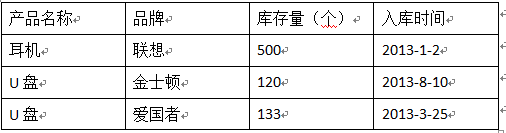
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

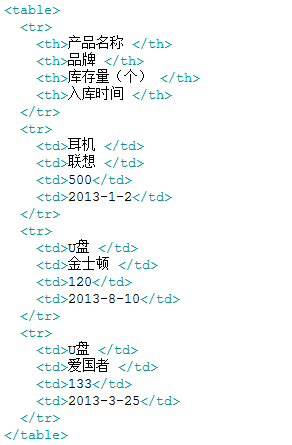
想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:table、tbody、tr、th、td\
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:如果不加 , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对…,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
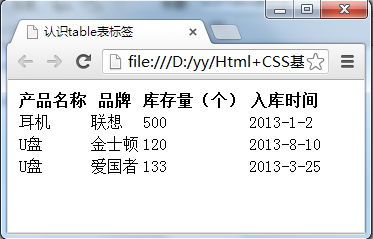
上述代码在浏览器中显示的默认的样式为: 
总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
阅读全文
0 0
- table标签,认识网页上的表格
- table标签,认识网页上的表格
- table标签,认识网页上的表格
- table标签,认识网页上的表格
- table标签,认识网页上的表格
- 【Html】table标签,认识网页上的表格
- 第18课: table标签,认识网页上的表格
- HTML表格标签的使用-<table>
- table表格类标签的应用
- 标签—table(表格)
- <table>表格标签
- <table>标签,制作表格
- <table>表格标签
- 表格标签table
- html table表格标签
- <table>表格标签
- C# 读取网页上的table
- C# 读取网页上的Table
- enkins 利用Build With Parameters Plugin实现Jenkins参数化构建
- 书,不珍藏了。
- Mysql InnoDB 锁机制学习
- java中String的常用方法
- oracle中的递归查询
- table标签,认识网页上的表格
- 并发控制常见手段-----乐观锁和悲观锁
- CNN:Windows下编译使用Caffe和Caffe2
- SD/eMMC寄存器介绍
- Kotlin之var和val区别
- 检测网络 (没有网络 WIFI网络 net网络)
- Eight HDU
- 【神经网络和深度学习】学习笔记
- 9.6 C和指针--------


