绘制页面流程图
来源:互联网 发布:mac涂层脱落几年包换屏 编辑:程序博客网 时间:2024/06/02 23:12
原文链接:http://www.woshipm.com/pmd/27239.html
绘制之前
1. 目标用户
2:功能列表及优先级
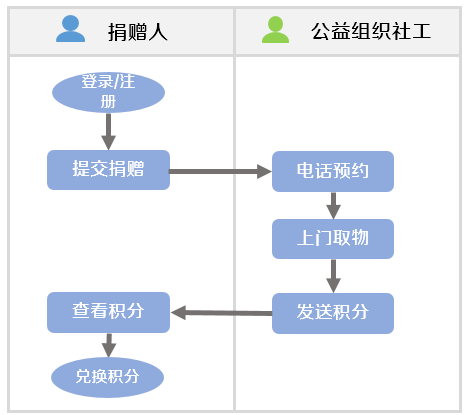
业务故事:小A有一批衣服需要捐赠,他在手机上提交一份捐赠需求,写明自己要捐赠什么衣服,新旧程度,多少数量,什么方式预约上门时间……小A提交捐赠后,收到预约电话,约好了3天后的周末下午上门取衣服。到了预定的时间,上门取衣服的社工检查了捐赠的数量后,拿出手机查找到小A捐赠的那笔单子,确认收到几件衣服,并发送积分。小A捐赠了几次衣服后,发现自己拥有了不少公益积分,小A可以在积分频道可以兑换书籍,也可以兑换一些公益合作商家的优惠卡,如洗车、吃饭等。
故事里大概会包含什么功能呢?
对于捐赠人:
- 登录/注册:支持用微博、QQ账户登录
- 填写并提交捐赠请求:捐赠内容、图片、新旧程度、上门时间(可选择提前电话预约)
- 查看并追踪捐赠状态:看到过去捐赠的各种衣物及领取的积分
- 捐赠衣物并获取积分
- 公益积分查看:查看自己的积分情况,历史总积分,已兑换的及未兑换的
- 积分兑换:兑换各参与的公益商家优惠券。
部分业务流程图示例:

可以说这两步的工作是绘制页面流程图必不可少的准备,我们明白了要做什么,为哪些人做,主要的功能是哪些?功能之间的流程是什么样的。但是因为是互联网产品,这些流程必须以页面为承载体,比如“提交捐赠”是一项活动,到了页面设计时,我们要用几张页面去完成这一个动作呢?这些页面彼此是什么关系呢?
绘制页面流程图
现在我们已经知道了系统应该有哪些功能,我们应该提供哪些内容,现在就需要将这些功能及内容分配到不同的页面去。
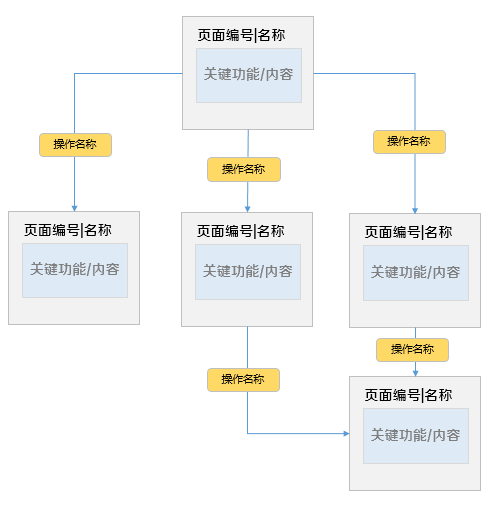
页面流程图简要
- 页面=操作+内容,操作是需要用户触发的,包含链接、按钮、表单等等。用户通过这些操作,看到同一个页面上不同的内容,或者跳转到其他的页面。
- 页面流程图目标:表现用户的不同的操作指令下不同页面流转关系。
- 页面流程图元素:页面、操作或状态、链接线
- 页面也有分类:请注意有些操作可能不会带你去一个实际的页面,而是有可能发个短信、发个邮件等,这些也需要被表现出来。

如何开始绘制?
即像讲一个故事,最简单的就是从用户的第一个初始页面开始进行。
或者有人问了:
我的用户角色也许根本用不到有些操作,条条大路通罗马,他只选择了其中一条路径,那我怎么能把所有的页面都画出来呢?
我的经验是:不要细分用户类型,而是根据页面穷举各项操作,基于假设判断用户若点击什么就会到哪里。
在这个案例中,我希望用户的第一个页面是首页。
他有两个主要被引导的操作:
- 可以查看捐赠或新提交一个捐赠
- 可以查看公益积分或兑换积分
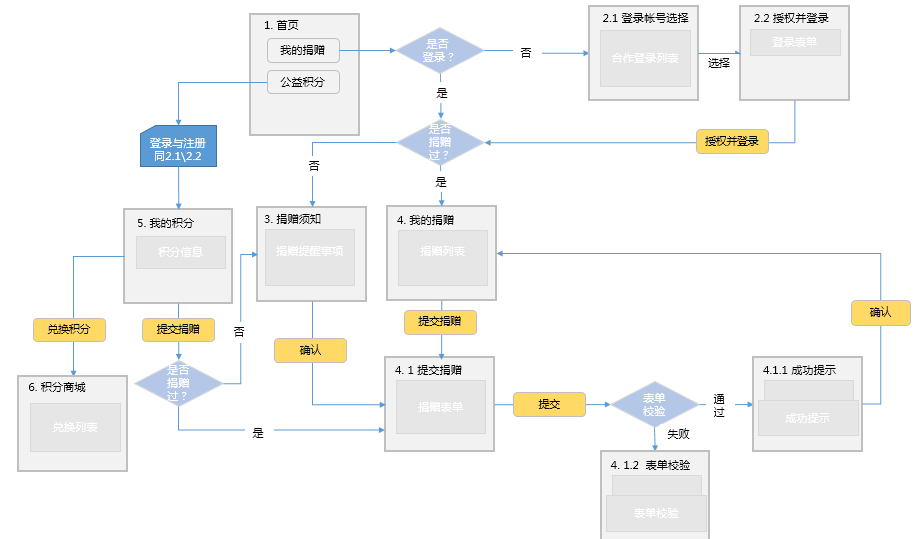
以下就是从这个页面开始的一系列页面流程:

这个图受篇幅限制没有全部画完,比如到了积分商城后还有一系列页面呢,有兴趣的同学继续试试。
一些提示:
- 页面一般用矩形表示,页面上要体现关键的内容块及主要操作。
- 使用圆角矩形放到连接线上表示各项操作。一个页面可引出多个操作指向不同的页面。
- 只体现系统判断,用户本身的判断不需要体现出来——比如用户到了详情页面是要购买呢?还是加入收藏呢?还是离开呢?这些直接用操作指向不同的页面即可。
- 也有不适合用页面流程图去表现的网站,主要是因为操作类的更多不是纵深型的一步步流程,而是平行中跳转,如门户类网站查看新闻的用例、如音乐类网站等等。这种情况下,最好用站点地图(site map)去表达页面从属关系就可以了。
阅读全文
0 0
- 绘制页面流程图
- 绘制业务流程图:流程图绘制工具
- 流程图绘制工具SimpleDiagrams
- 使用graphviz绘制流程图
- word中绘制流程图
- 如何绘制程序流程图
- 如何绘制程序流程图
- 使用graphviz绘制流程图
- 使用graphviz绘制流程图
- 如何绘制程序流程图
- 使用graphviz绘制流程图
- Graphviz 绘制流程图
- 如何绘制程序流程图
- 软件流程图绘制方法
- 业务流程图绘制
- JointJS绘制流程图
- View绘制流程图
- 如何绘制业务流程图
- 安装vmware tools 有什么作用?
- 嵌入式系统学习——STM32之FATFS文件系统
- 安装vmware tools 有什么作用?
- 【Mongoose】$inc的使用
- Debian Linux下安装Cisco Packet tracer
- 绘制页面流程图
- 徽章系列1: Top 30 android 开源项目徽章
- Excel表快速合并,多个Excel表合并到一个里面
- 搭建svn
- 工作3年的程序员应该具备什么技能|值得收藏
- Image Cropper 裁剪图片
- Keras笔记——关于DCGAN的实现
- 排序与查找实例(七):基数排序
- Python处理Excel文档(xlrd, xlwt, xlutils)


